Make AIP great again is a self-motivated project to take a close look at Attention Intelligence Portal (AIP) and see where optimisation and UX improvements can be made.
My role: UX research and design, UI design.
Background of the project:
AIP is an internal portal that helps Playground XYZ operations managers to support ad campaign setup and monitoring. When it was first created there was no Product design team in the company so it was developed and designed by the development team. Although it was doing what it was supposed to do, the processes in the portal were not optimised and some of the tasks were taking way too much time. There was a huge opportunity for improvement.
To tackle this problem I set up a UX workshop involving stakeholders and AIP users to understand the current user journey and identify the main pain points. I also wanted to understand which tasks of AIP are the most time consuming for users so that they can be tackled first.
User journey workshop:
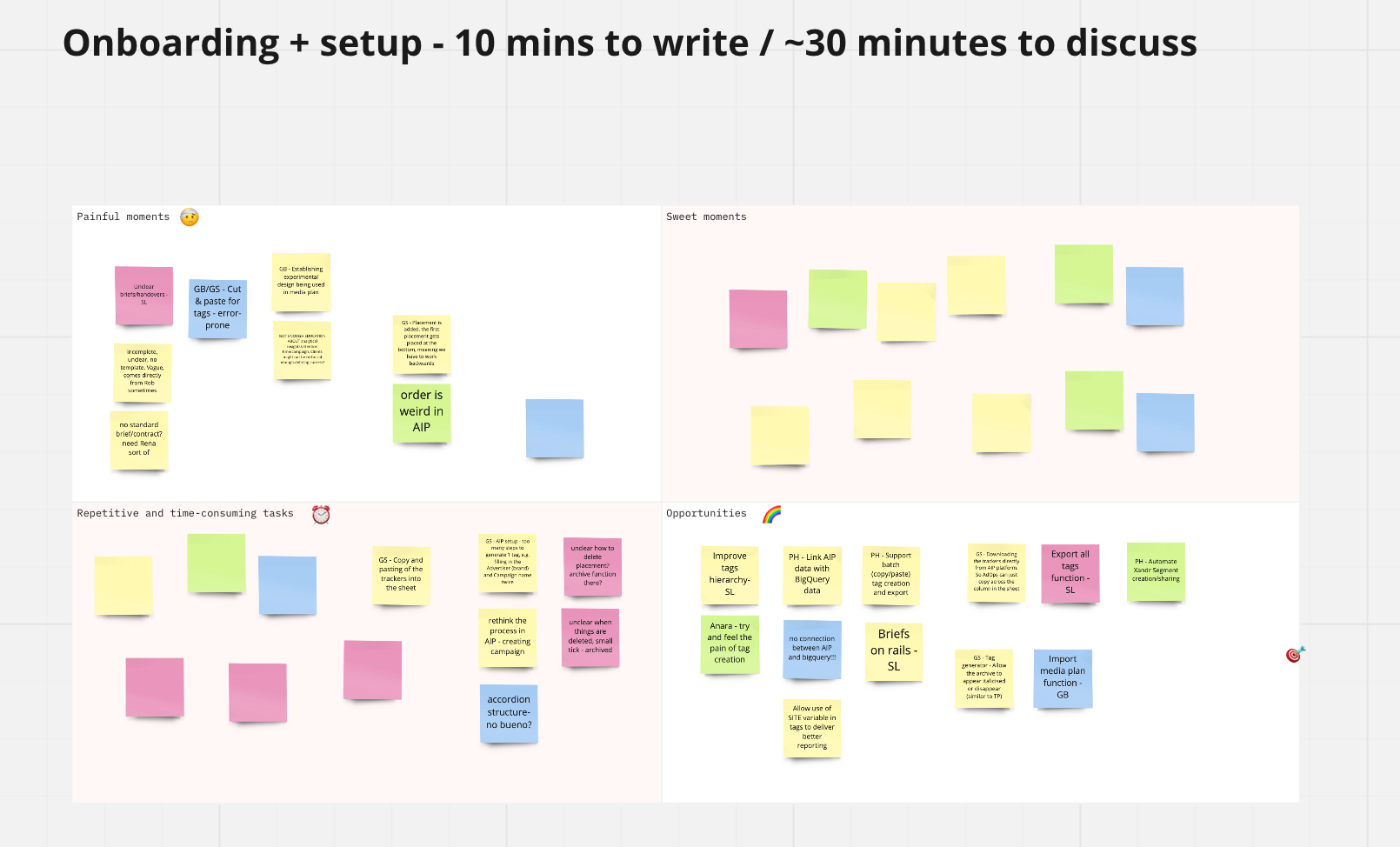
I designed and conducted a UX workshop using Miro to map out the current process of main user flow - setting up the campaign, how much time each step takes pain points and opportunities. This workshop involved business stakeholders and users of AIP.
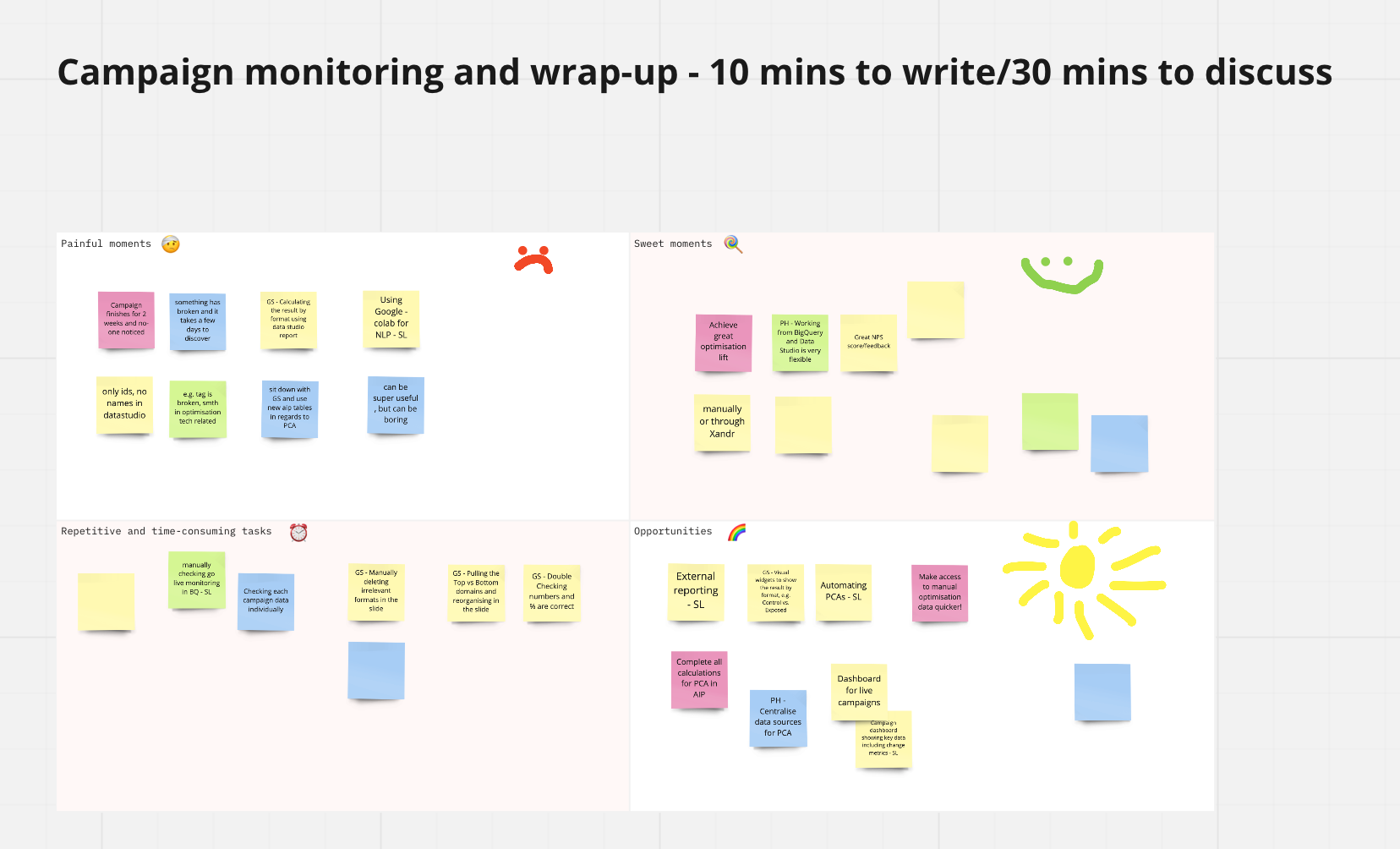
User journey UX workshop in Miro


The outcome of the workshop:
The workshop was very successful and a lot of crucial information was collected. After analysing all the workshop data I mapped out the journey map, documenting what happens in every step of the process, how much time it takes, how users feel, who is doing what and touchpoints. It was already easy to see areas for improvement, which steps are taking the most amount of time, where we could lose money, and which areas are most painful.
Thanks to the user journey map it was possible to identify opportunities that will improve the AIP portal significantly. Those opportunities were categorised according to their effort/value and then fed into the UX roadmap after discussion with the Product manager.
Outcome of the workshop - user journey map
Value effort matrix
Improving features of AIP after UX workshop:
After improvement opportunities were fed into the project roadmap it was possible to start creating tasks in Jira and start working on them. I identified that creating and editing creatives in AIP is a time-consuming task due to UX/UI issues of the page. The most important thing was to improve the readability of the page and improve the information architecture.

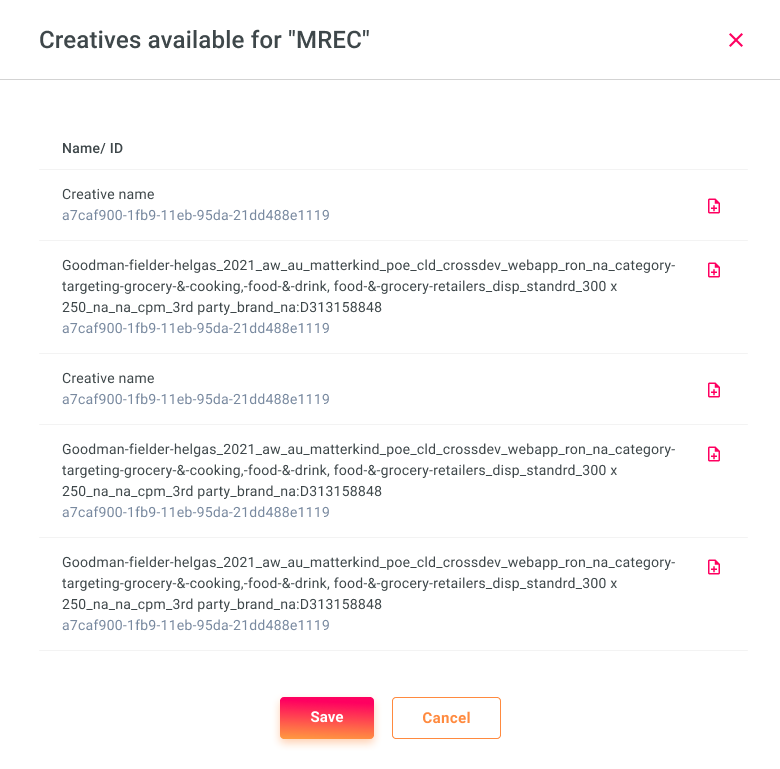
Creatives modal window before

Creatives modal window after
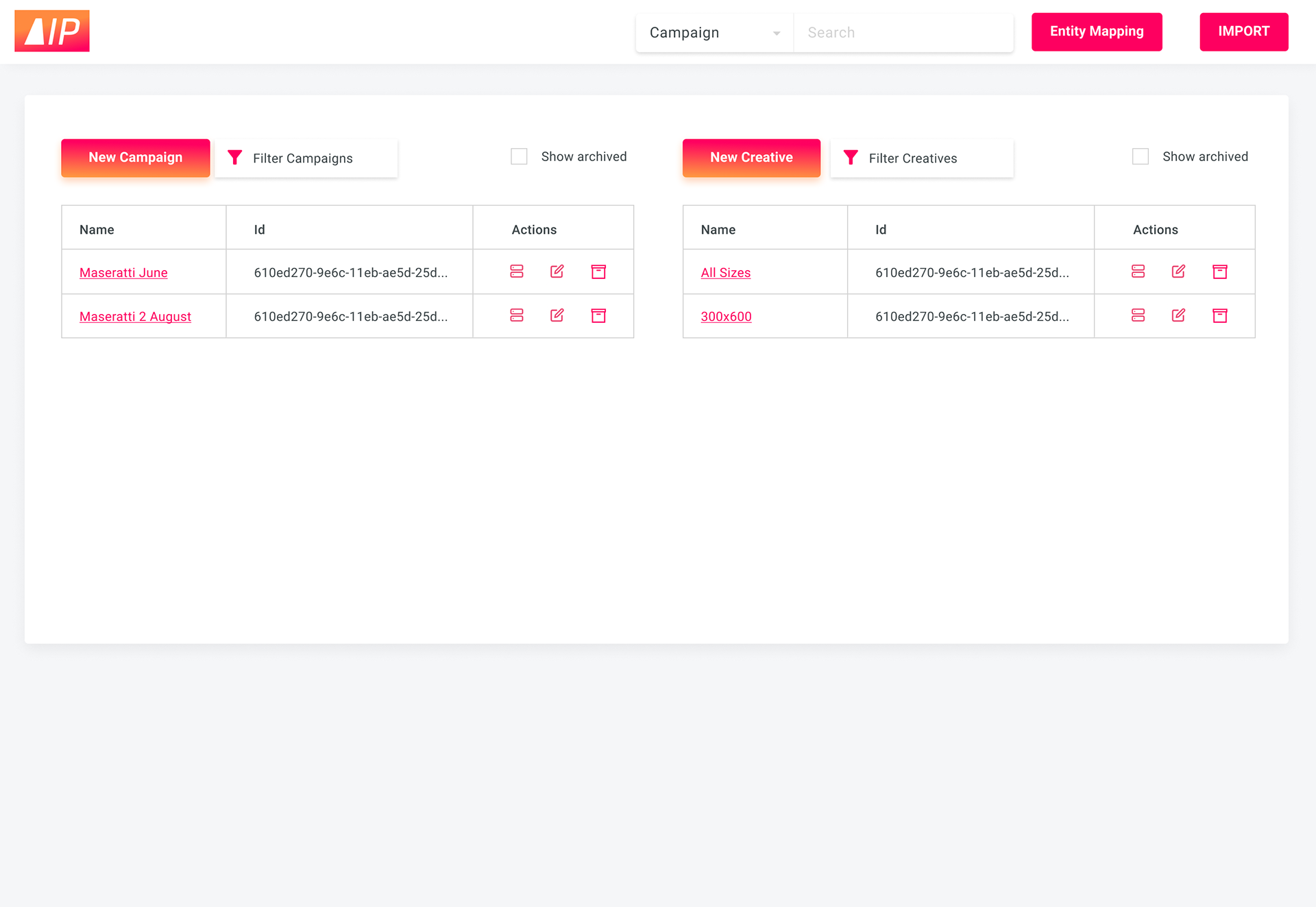
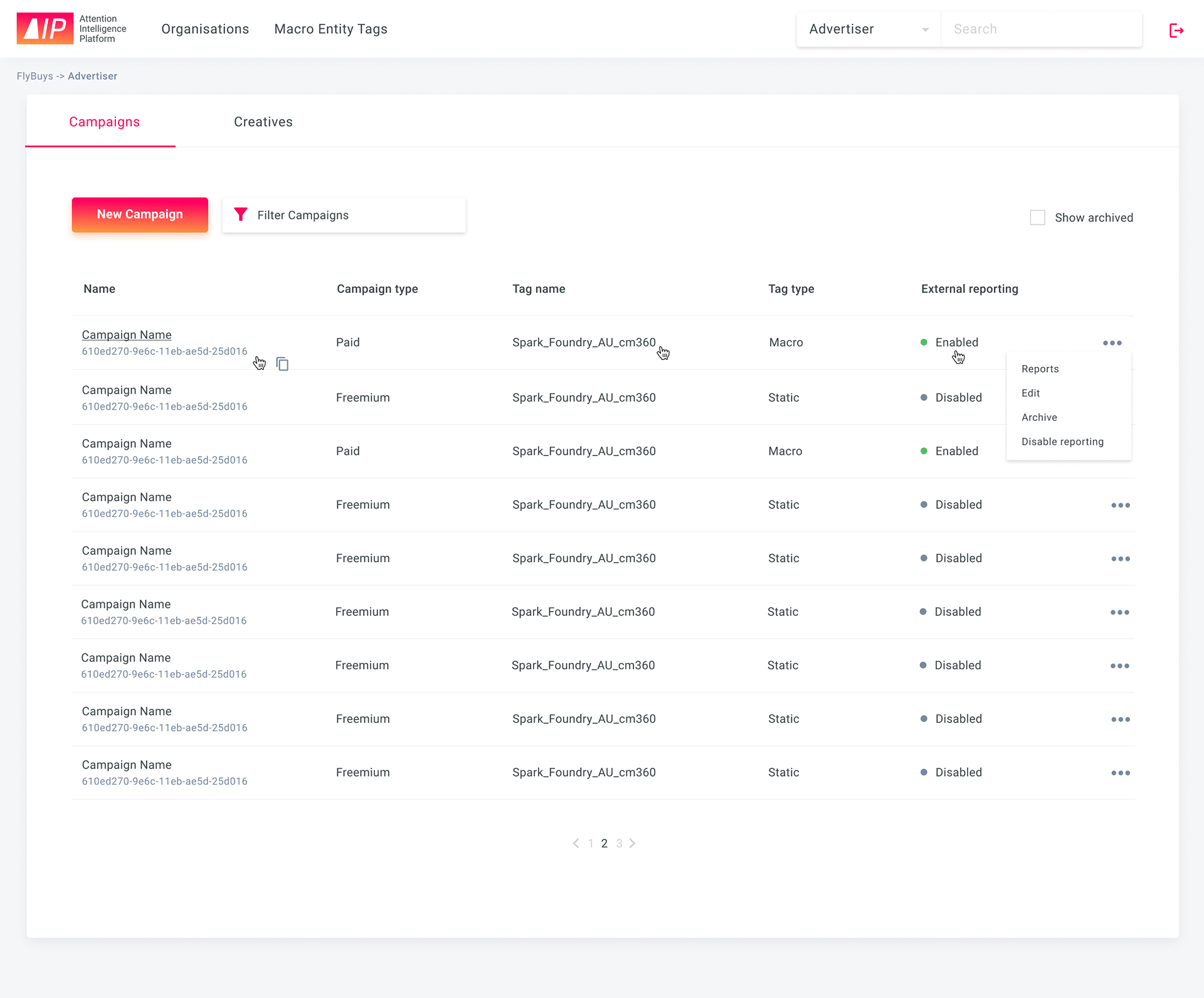
There was also a need to create a global search for the portal as there was only a local page search available which was causing a waste of time and repetition of tasks for AIP users. Also, the layout of the pages had to be improved. You can see on the left image below that the page was separated into two sections which limited the information that could be displayed. On the right, you can see that the tabs were introduced to the page to accommodate more information and facilitate focusing on one task at hand and not getting distracted.

Before

After
Outcome and learnings:
Once again I saw the power of UX and what it can bring to the table. After just a single 2 hour workshop I was able to map the whole AIP user journey and identify tasks for the UX roadmap. Afterwards, I achieved significant improvements and optimization of the AIP portal for internal use.