Attention Intelligence Portal is a reporting portal for campaign monitoring that needed a complete redesign. The main project focus was to redesign Visual Reporting and provide high-level data insights.
My role: UX Design, UI Design working with UX manager.
Background of the project:
Attention Intelligence Portal is a portal for monitoring advertisement campaigns, downloading reports, and looking at insights. It's very data-heavy with multiple different charts and ways to look at data. Due to the complexity of the project and lack of UX resources, the interface had been through a few unsuccessful design iterations. It lacked UX research and a proper design phase before moving to conclusions, designing pages, components and reports in detail.
The goal was to look at AIP with a fresh pair of eyes, conduct user interviews, create a prototype, run usability tests and gather/analyse feedback. Only after that process was completed, it was time to look at the UI design.
Design process:
For this UX challenge, we used the Design sprint methodology. Due to a small team working remotely, the project got extended to two weeks instead of one, but that didn't affect the results. We aimed to determine the long term goal and have a clear vision for the project mind.
After setting up our goal and selecting the most appropriate users to interview, it was time to conduct "Ask an Expert" interviews. We chose six people from different departments, and I conducted three interviews. Then an Affinity Map was created using the information that was gathered.
After analysing the information and determining common themes and pain points, it was time for brainstorming and wireframes. I spent the whole day creating variations of wireframes and used "Crazy 8's" for brainstorming.
Prototype:
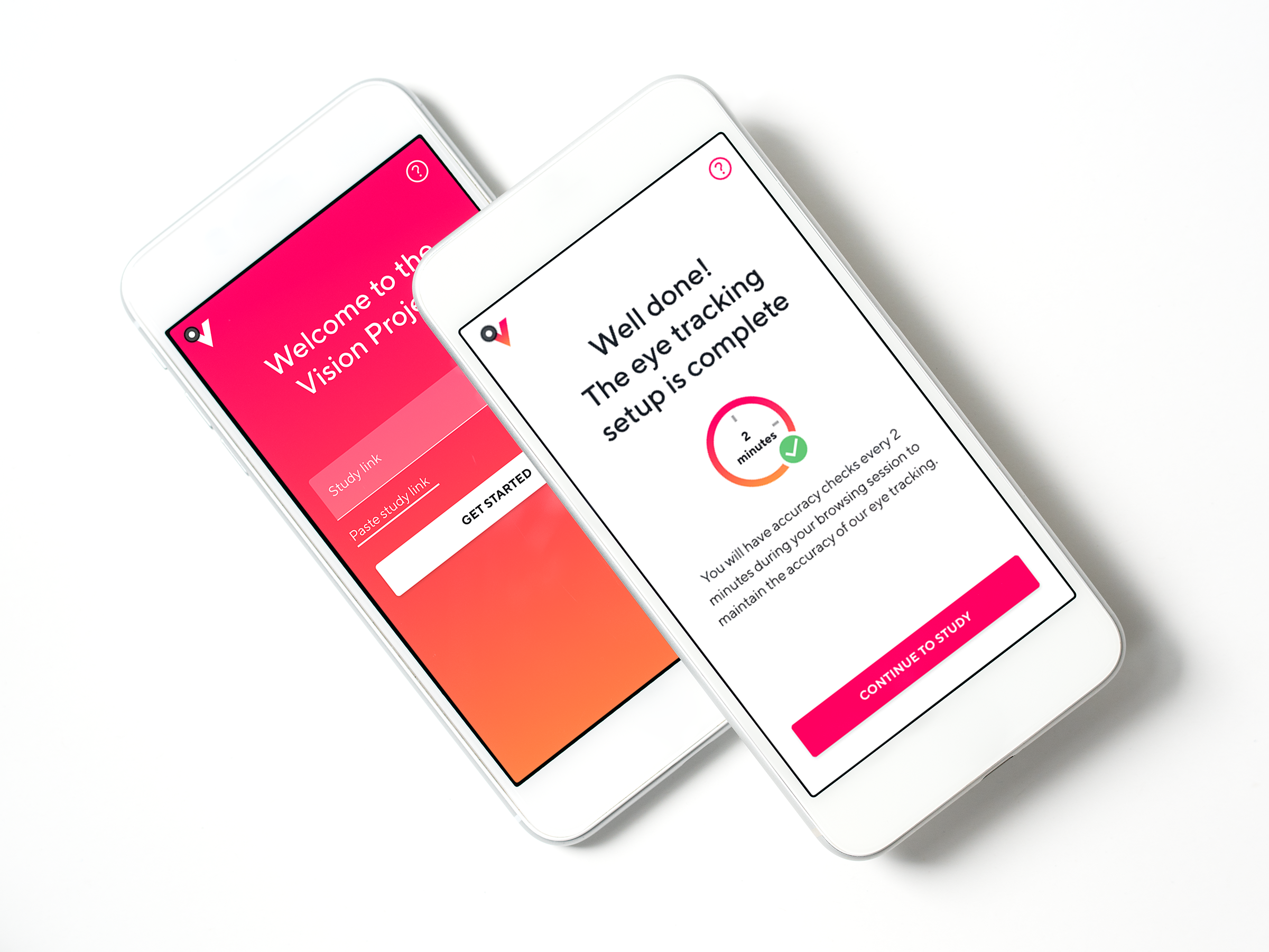
For the clickable prototype, it was decided not to go with traditional wireframes. Instead, a library of components was used to make the prototype look realistic. Overall, 8-9 pages that constituted the whole user journey were created. After that, all the users who participated in the initial "Ask an Expert" interviews, were once again interviewed to provide further feedback.


Design explorations :
After receiving feedback from the prototype, which was overwhelmingly positive, I started exploring design options.
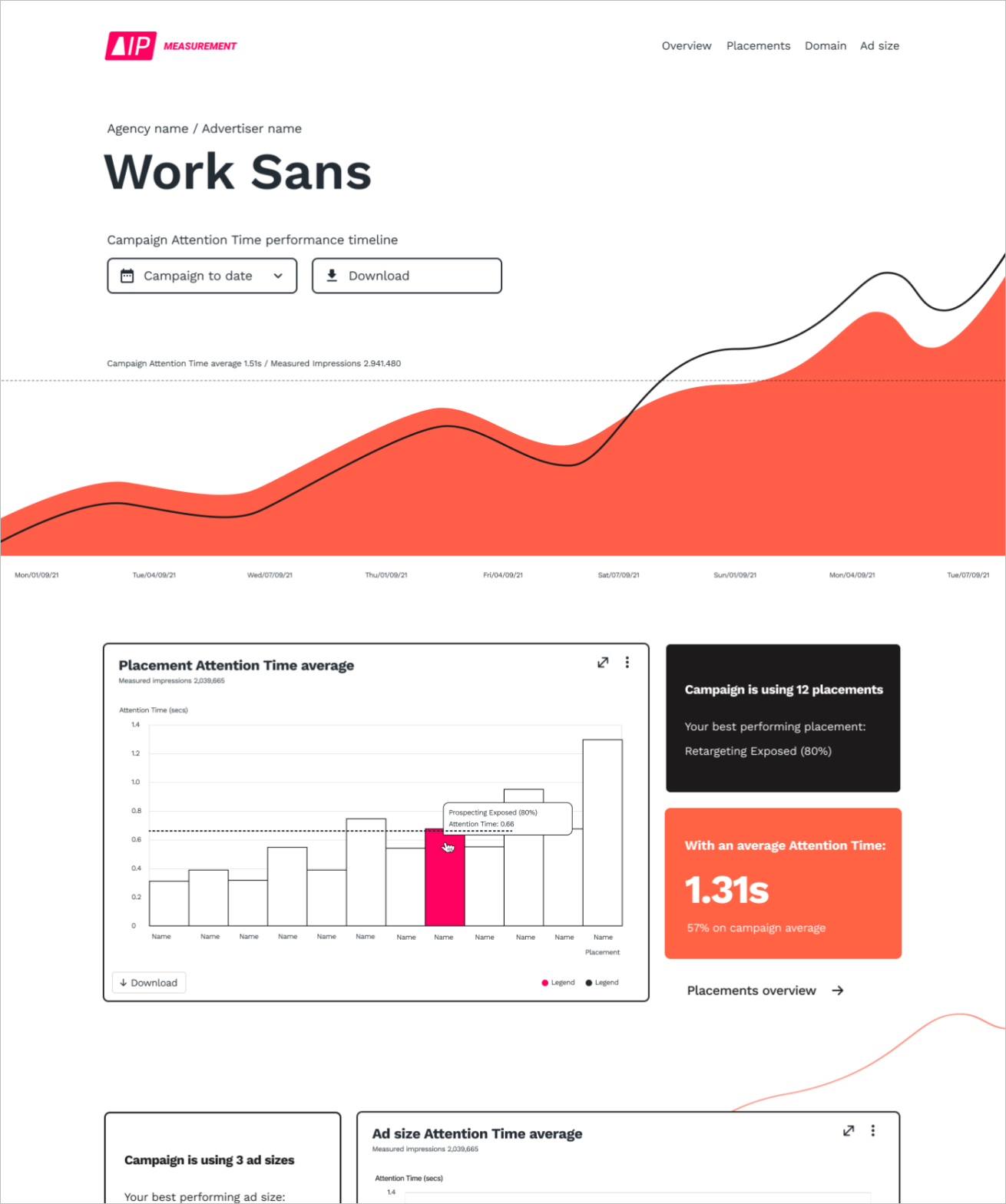
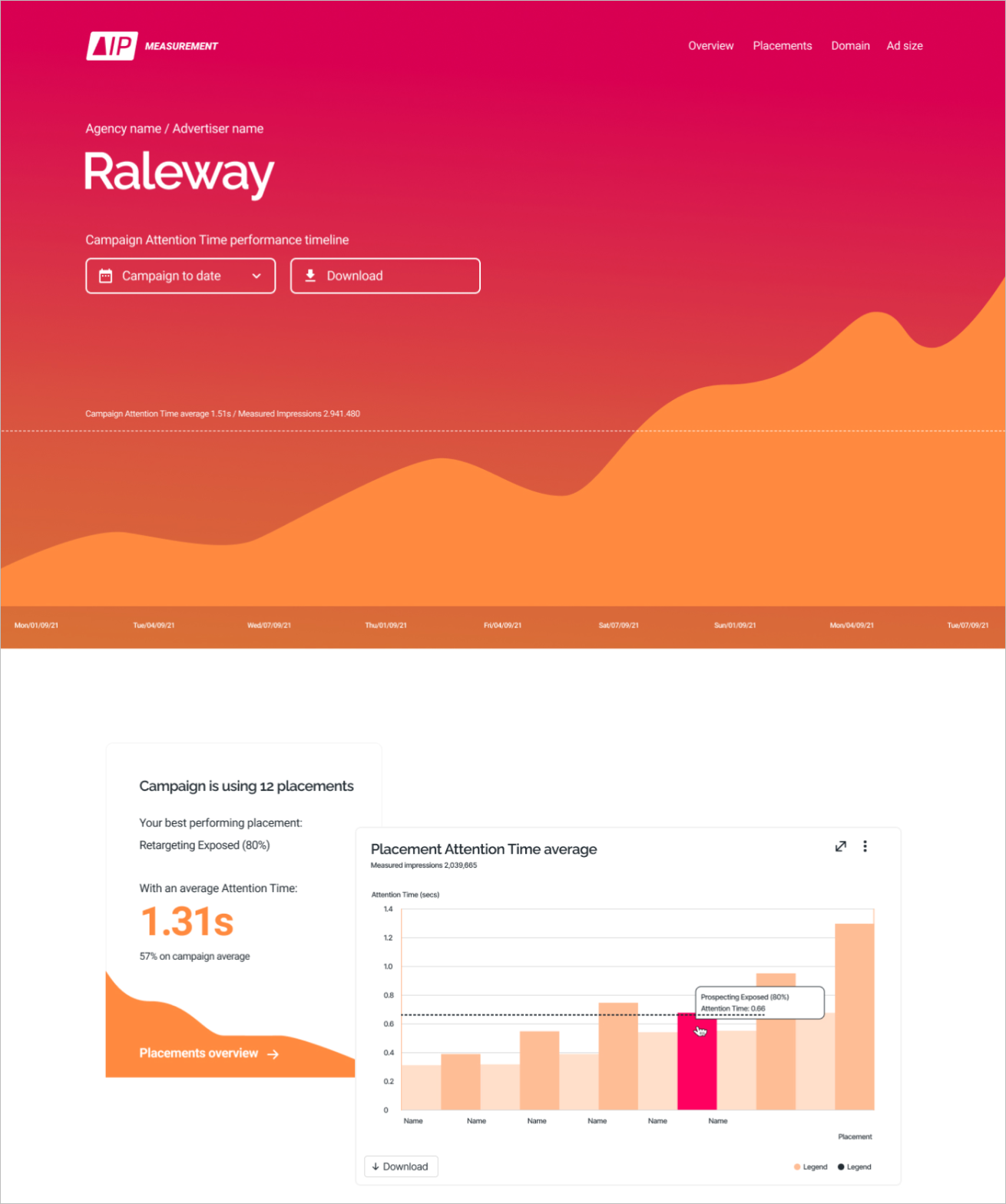
Apart from multiple variations, I also wanted to try different typefaces as the current typeface was quite outdated.
Apart from multiple variations, I also wanted to try different typefaces as the current typeface was quite outdated.


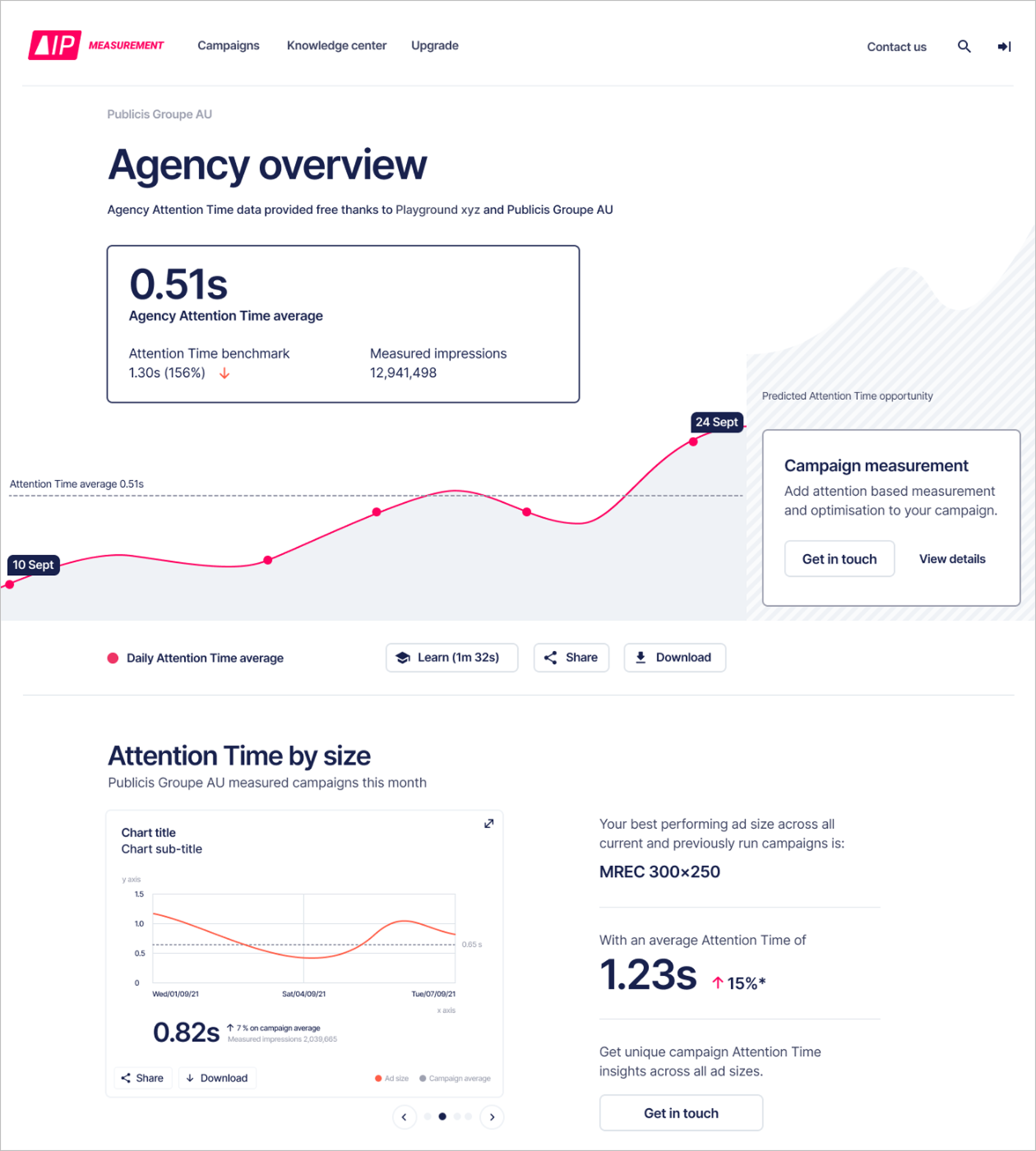
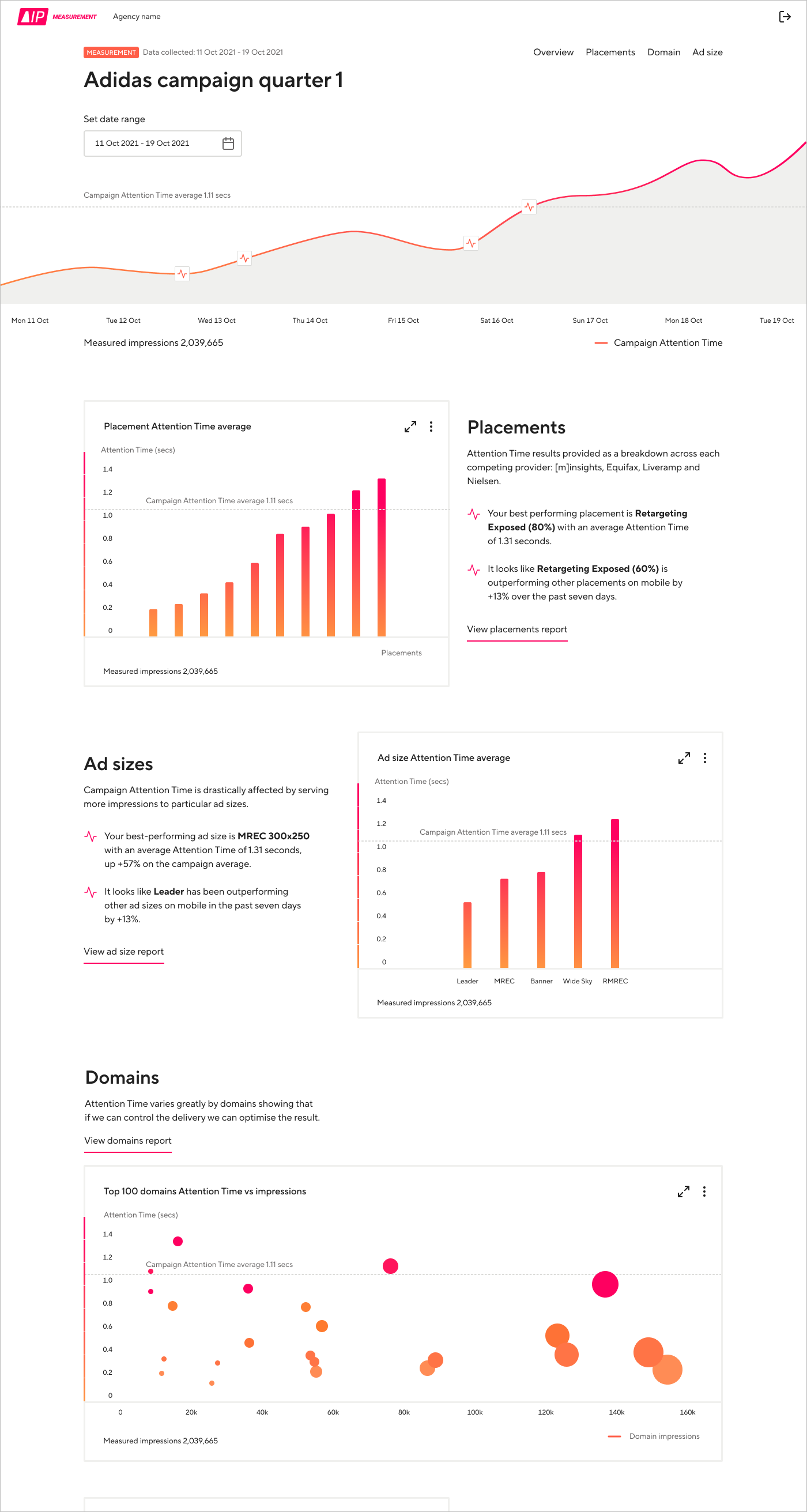
Final design:
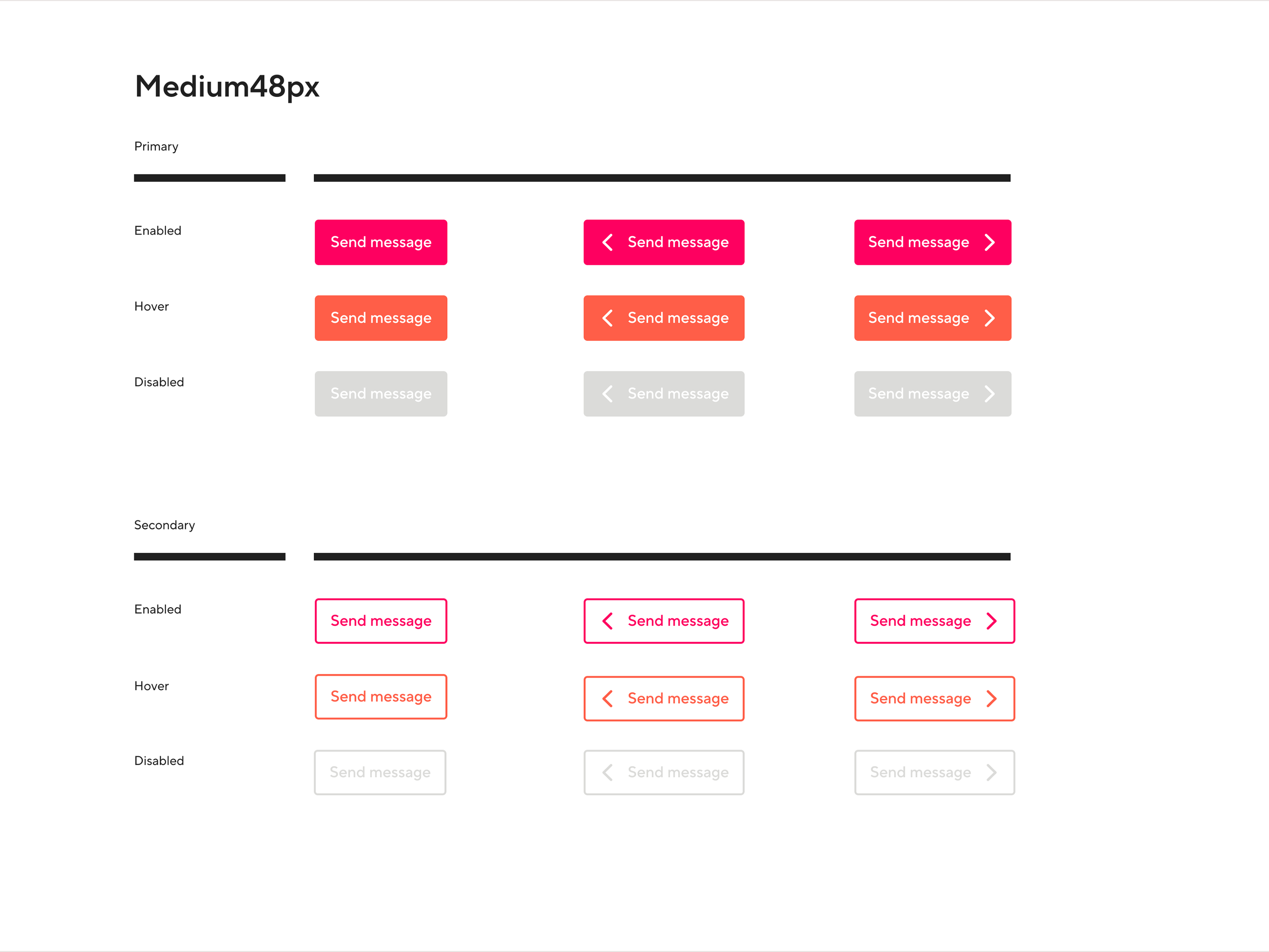
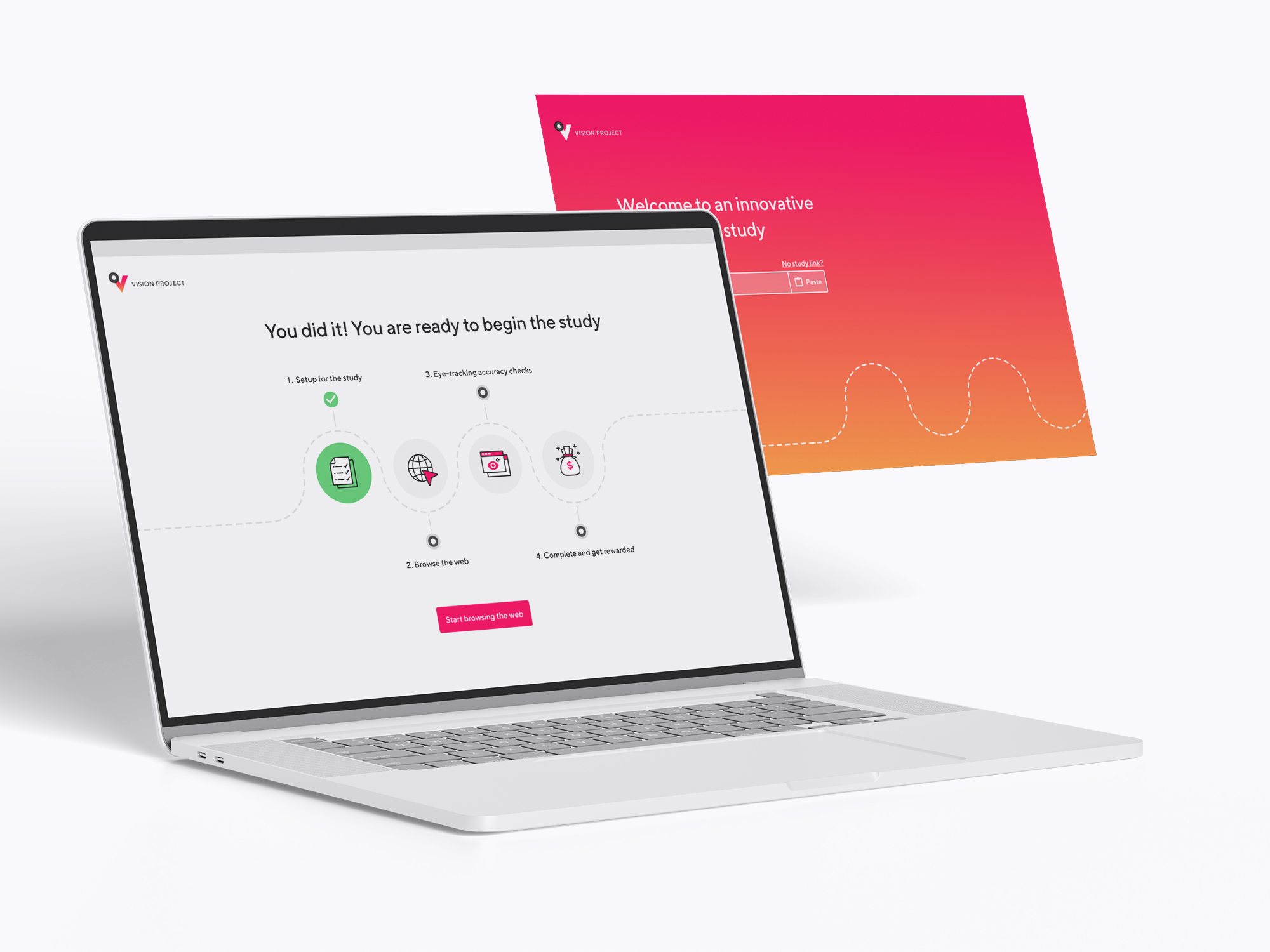
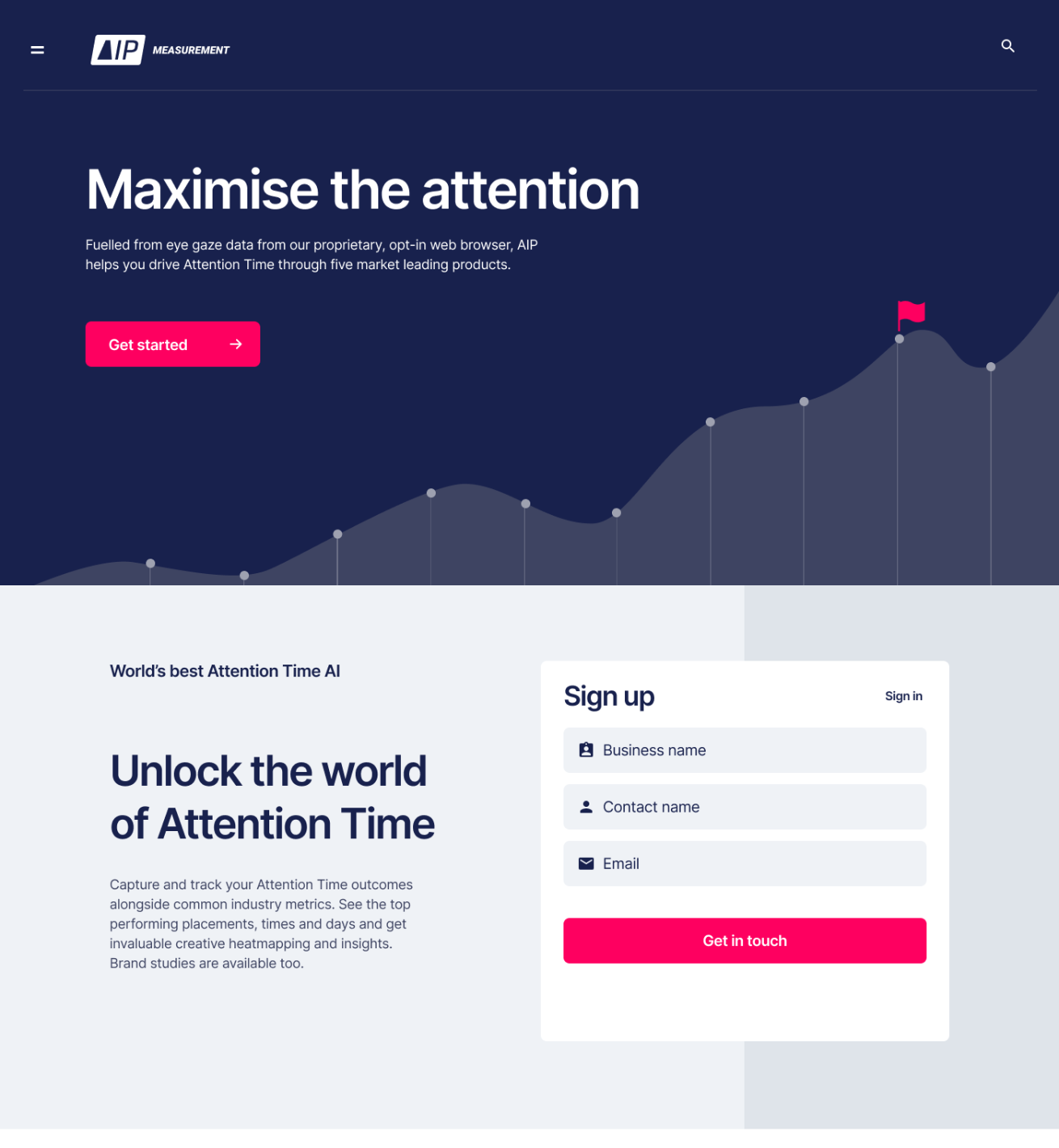
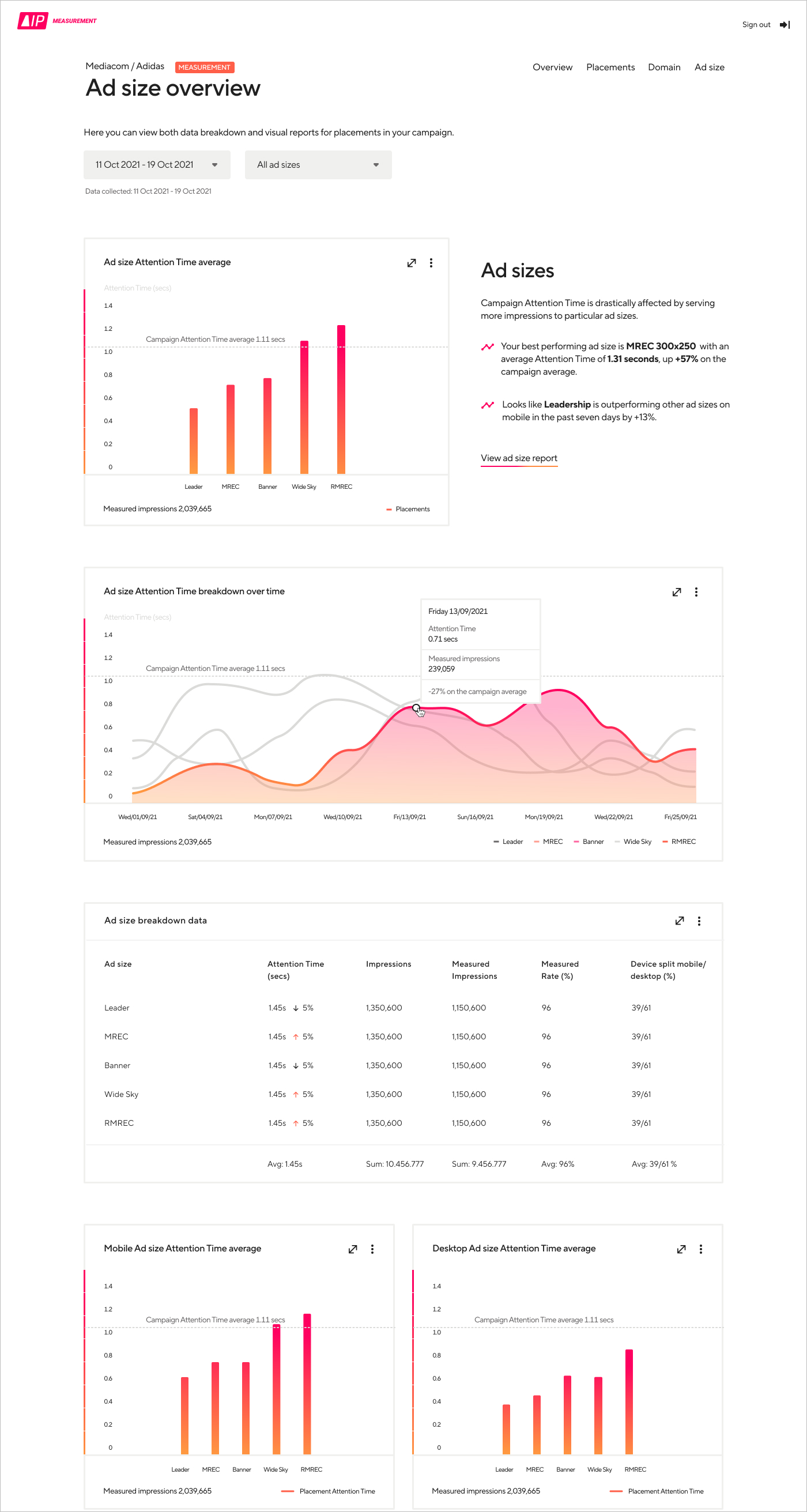
After coming up with different design options and more iterations, the final design was born – clean, true to the brand, and focused on the most important details. This was a great collaboration on design between me and the UX manager.


Outcome and learnings:
All stakeholders were extremely happy with the outcome as we took on them on the journey. The power of UX shone through. It took a little longer to set up and run the design sprint, but in the end, I knew exactly what problem I was trying to solve and how to solve it.
During the design stage, there was a great collaboration with the development team to make sure they were on board with the design and they could have a chance to intervene in case there were any technical limitations.