Design systems are absolutely crucial when working on big design projects to bring consistency of design voice and ease the communication with developers and stakeholders. I worked on setting up multiple design systems in Figma and bringing it to life. It always takes some time to set it up in the beginning but it saves a lot of time and effort in the long term.
My role: UX/UI design.
Design system for Winning Group:
The Winning Group is one of Australia’s leading technology, retail, distribution and logistics companies. They are an Australian family-owned business with different brands like Winning Appliances, Home Clearance, Appliances Online and national distribution and installation business Winning Services.
I worked on design systems for different brands of the Winning Group making sure that there is a consistent voice throughout the design and implementation. I used Figma as the main tool for creating design systems and made sure all design files use the components from these design systems. Then I worked closely with the development team to make sure the front-end implementation of design system components match the design.
Design system for Home Clearance website
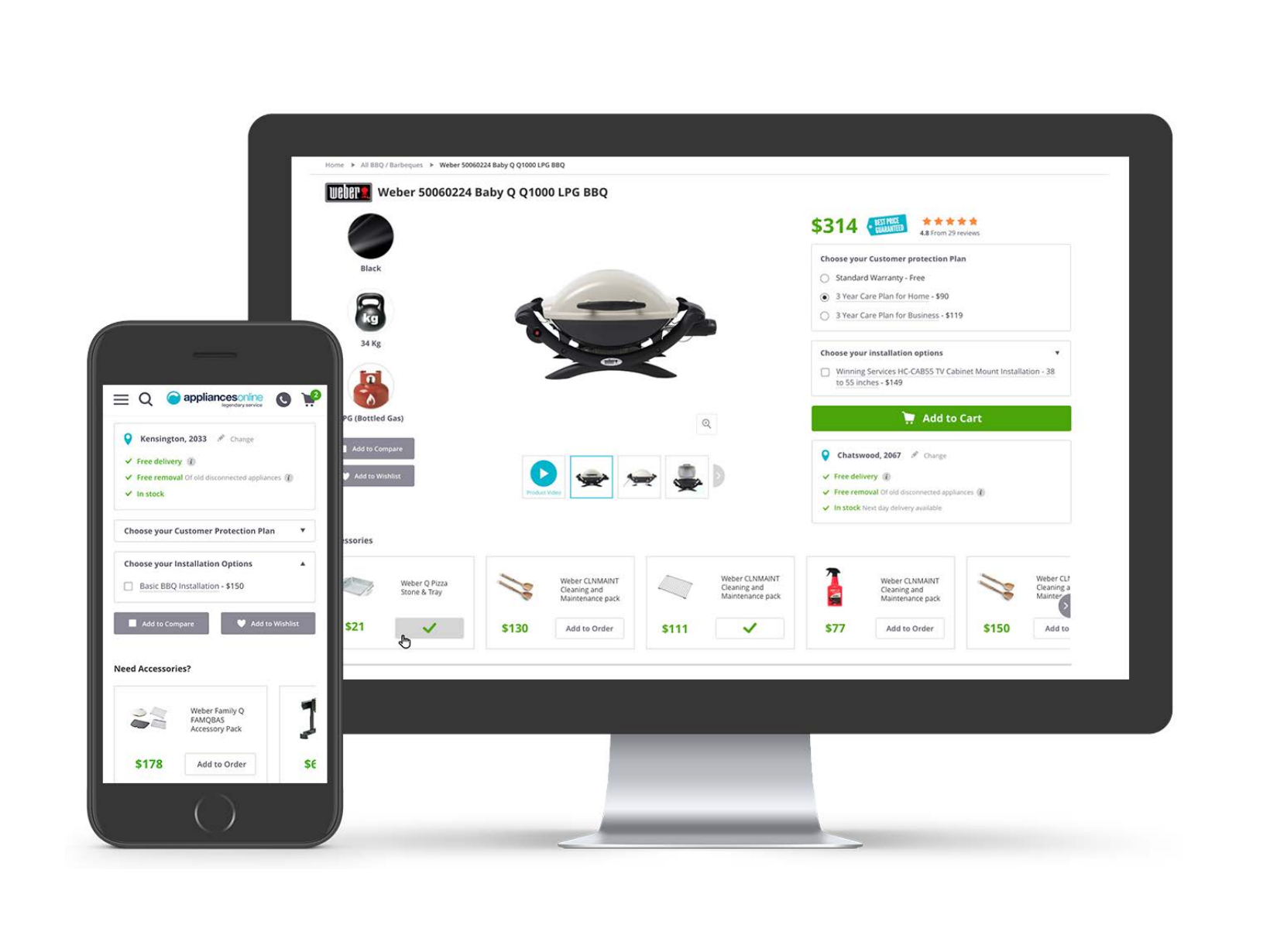
I worked on a design system for Appliances Online that should be accessible both internally and externally. It contained the information about the brand, UI elements with their corresponding code, various design templates, logos, CMS components, fonts and many other design system components.
Design system for Appliances Online website
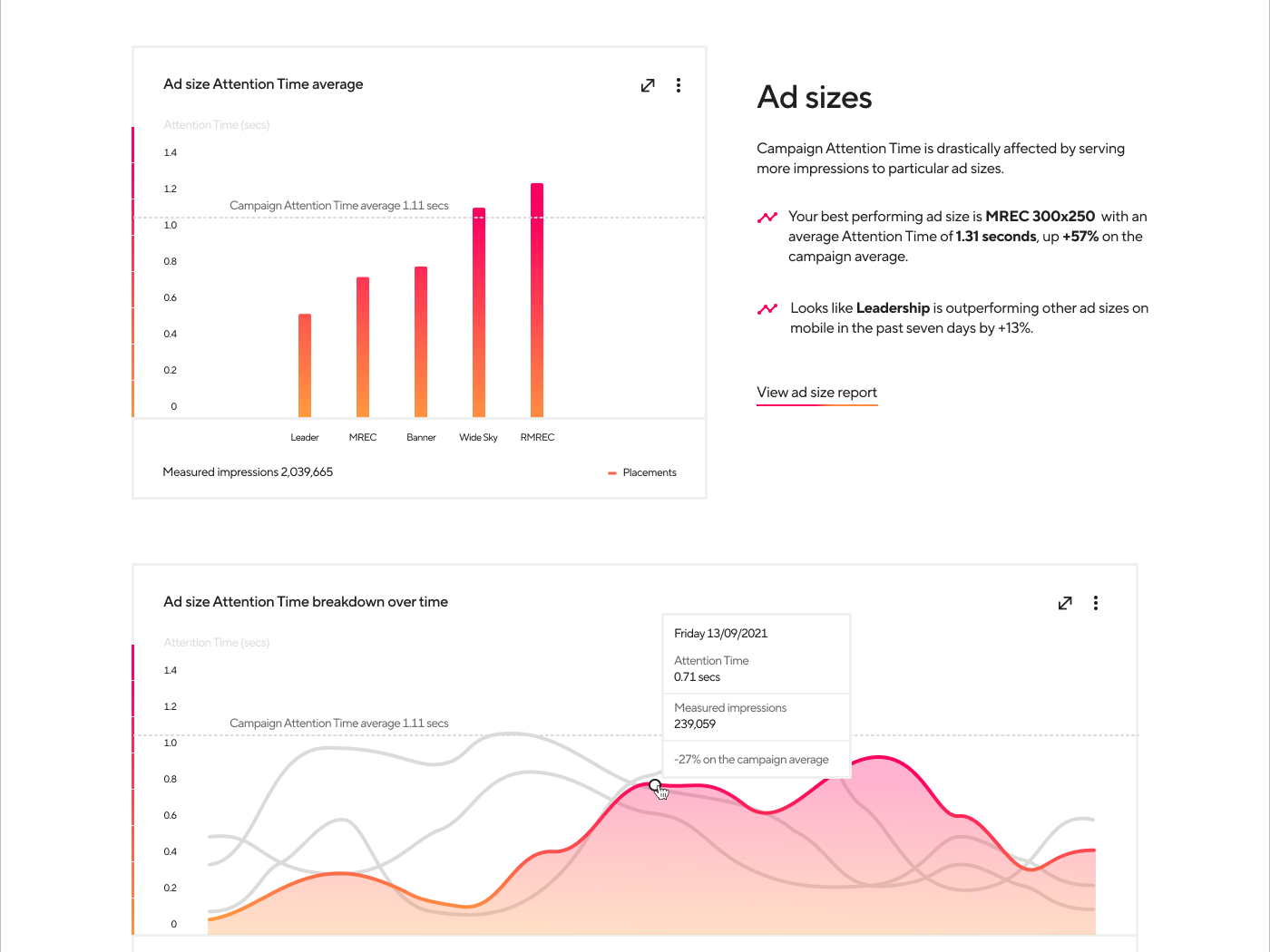
Design system for Playground XYZ:
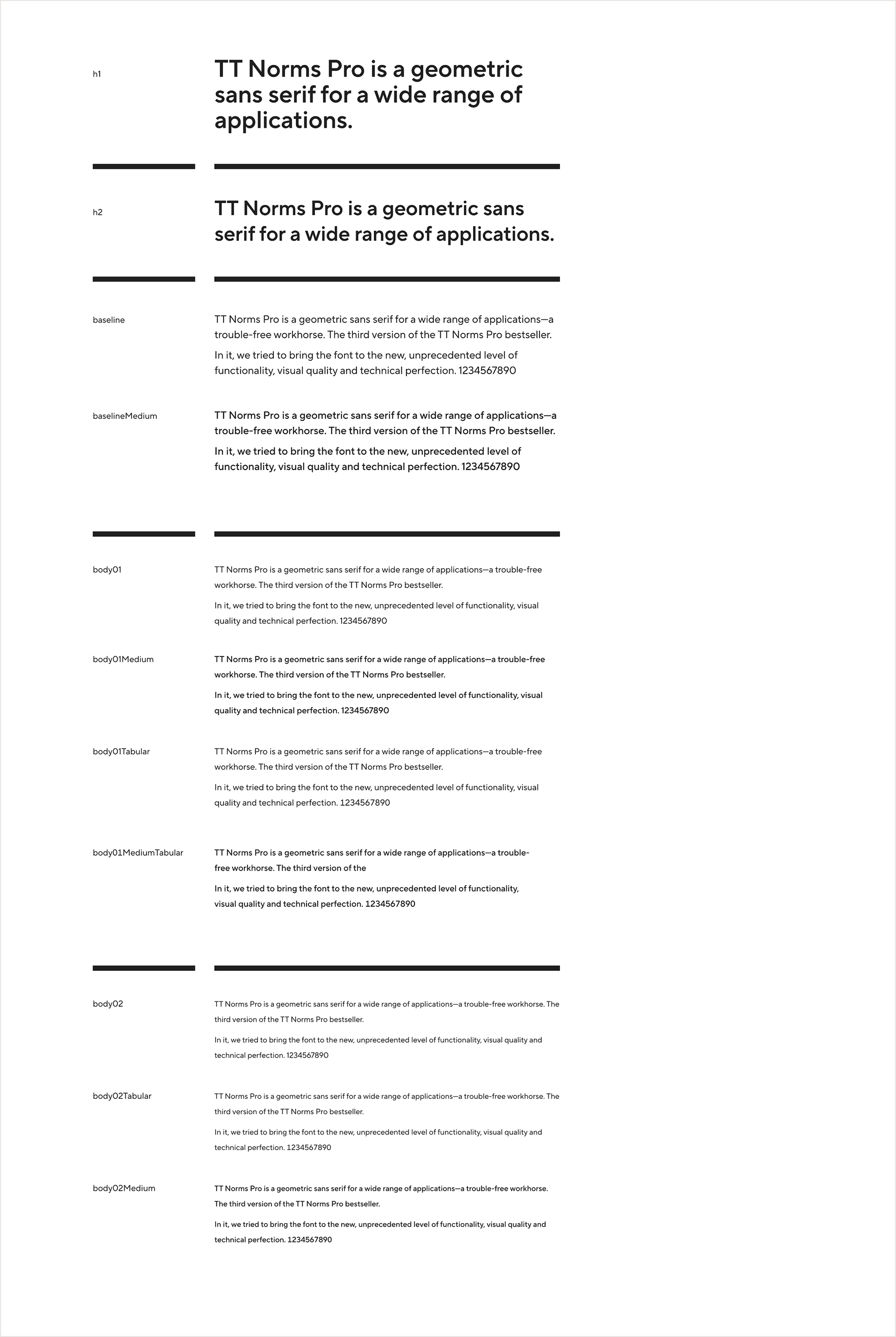
When working on the project called Attention Intelligence Portal for Playground XYZ I worked on setting up the design system in Figma and making sure all design files use the components of the design system. The other departments of the company started utilising it after the initial setup as there was no formal design system before.

Text styles

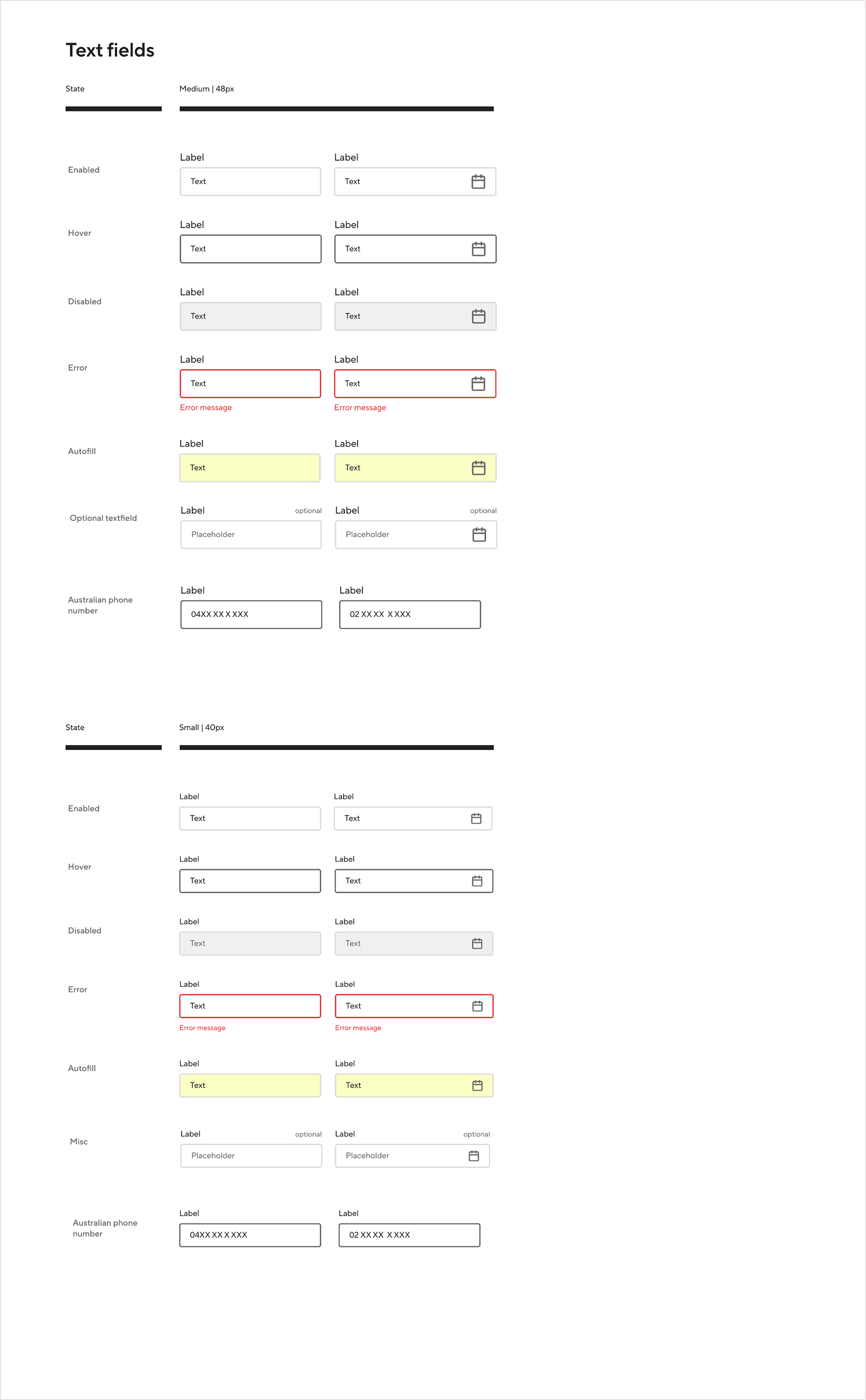
Text fields

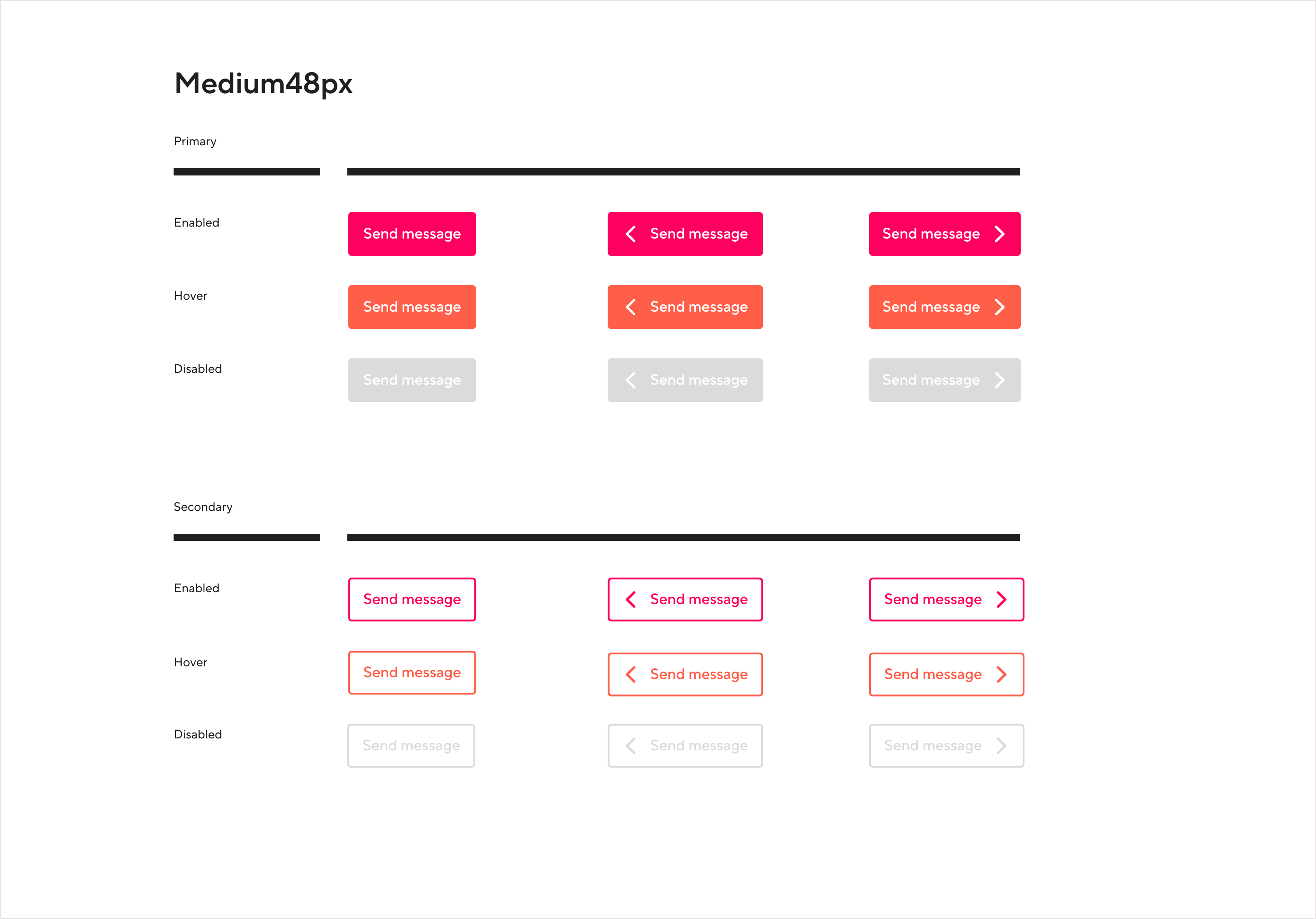
Buttons

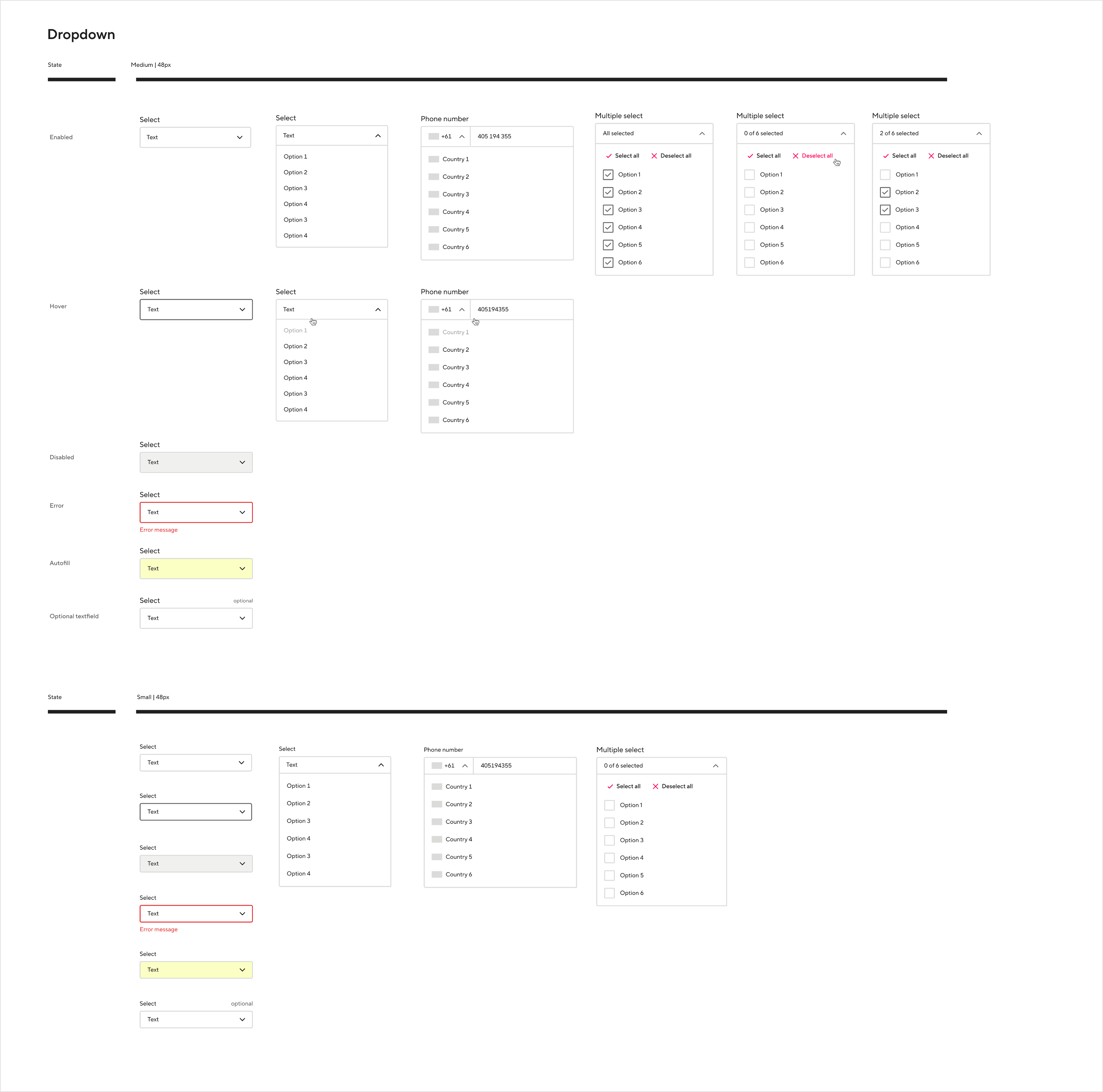
Dropdowns
Error page