Focus of the project: Redesign existing desktop application
My role: Leading the product design end-to-end
Success criteria: Improve eye gaze accuracy and NPS of the application
Vision Project is a predictive eye-tracking application with a mission to understand how people browse the web. Participants opt-in and earn cash for taking part in anonymous user research sessions where they simply read the news or watch videos. It is currently available on Desktop, iOS and Android.
The first version of the Vision Project desktop application was a Chrome extension with an underlying eye-tracking technology that had to be rebuilt into a native desktop application. Additionally, the design of the application had to align with the branding of Playground XYZ more.
Vision Project alignment discovery work:
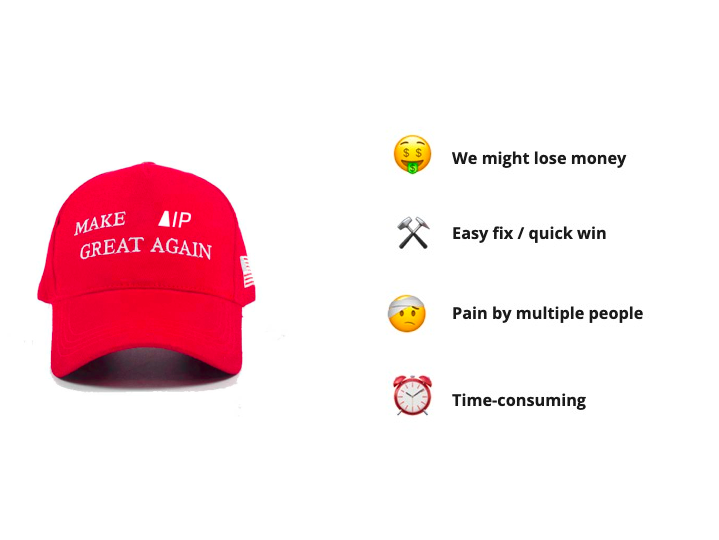
To kick off alignment discovery work I conducted 9 user interviews with relevant internal users and stakeholders to document the existing process flows of the Vision project applications and discover the main pain points. After that, I organised the first workshops with the main stakeholders to prioritise which pain points should be addressed first. After that I organised the following workshop to come up with improved process flows for all applications in the Vision project ecosystem.
Design discover activities:
-One-on-one user interviews
-Affinity mapping
-Alignment workshop
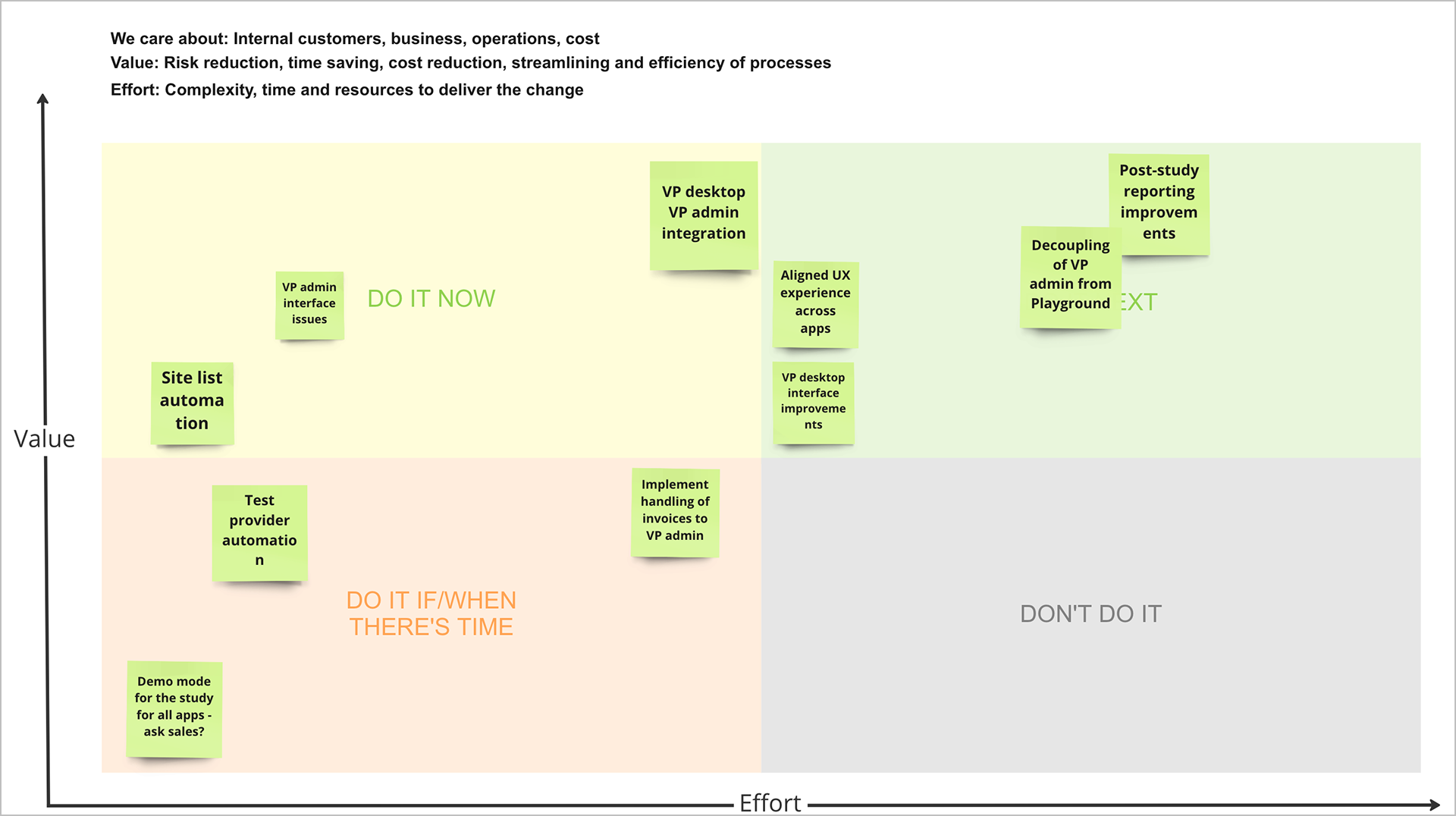
-Value/effort matrix workshop
-Creating process flows in Miro
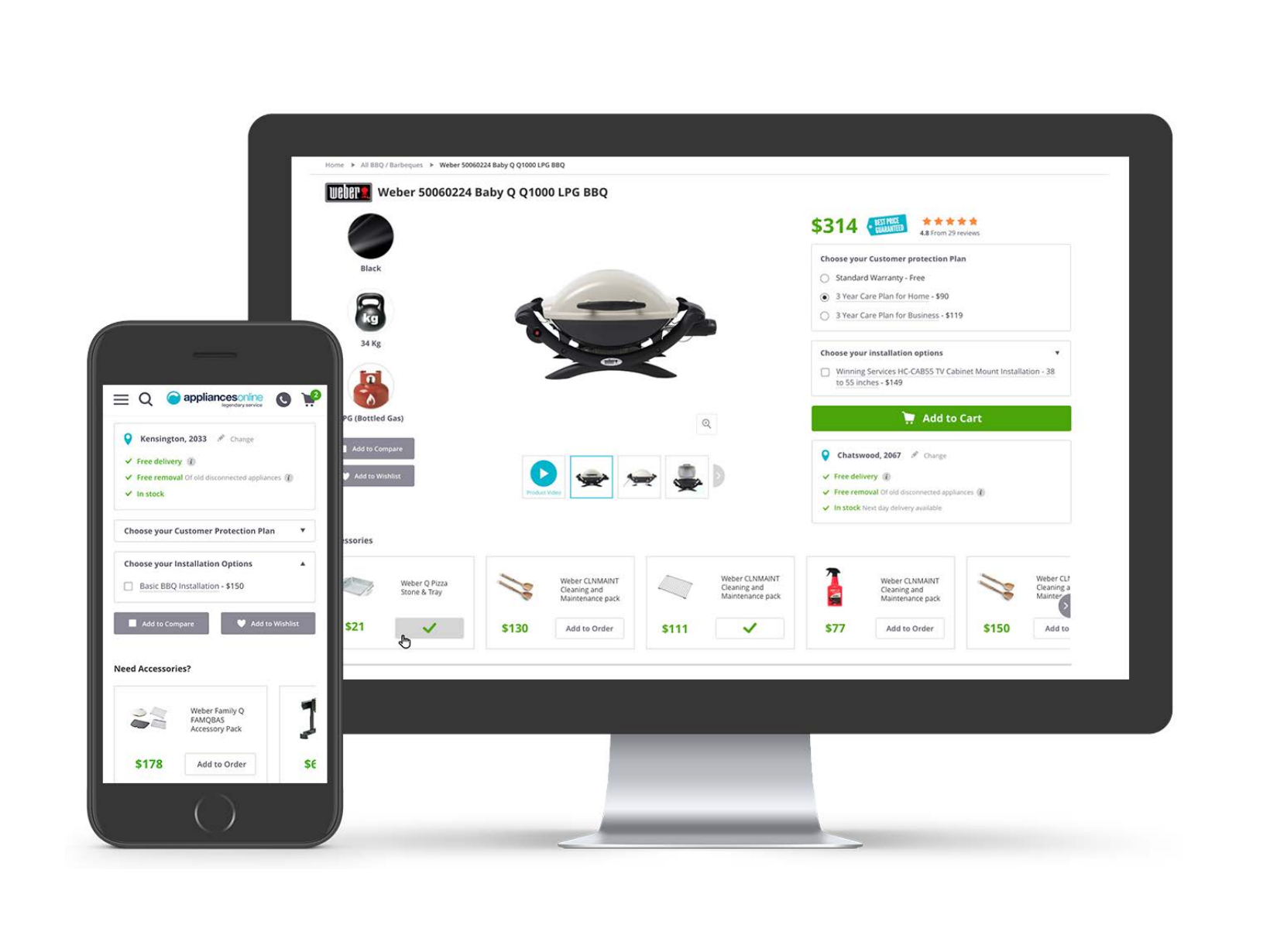
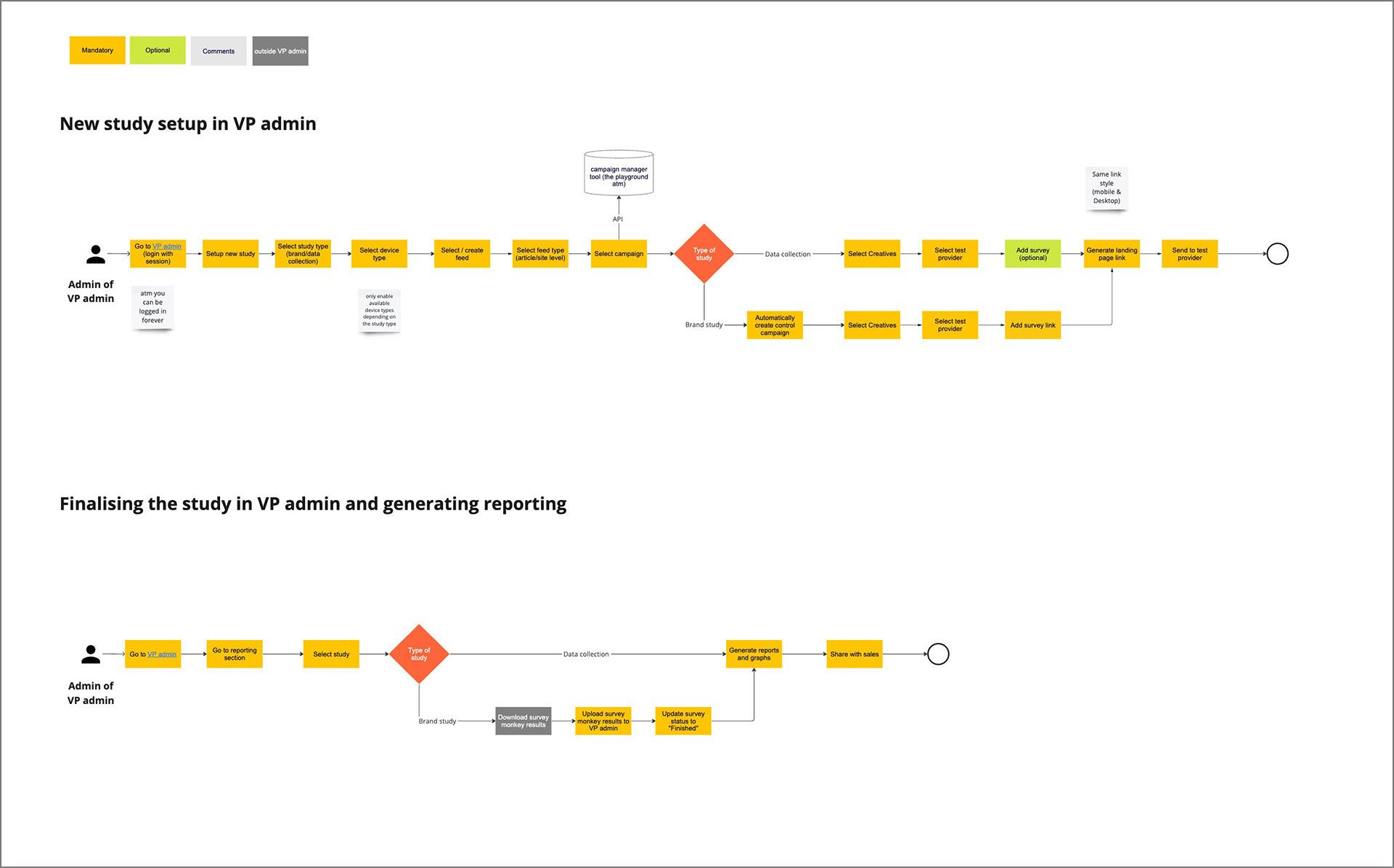
Process flow aligning desktop and mobile experience

Integration with admin application

Value/effort matrix
Next steps:
-Redesign of Vision Project desktop application and continuous improvement
-Redesign of Vision project admin website
-Redesign of iOS application
Desktop application design plan:
Before starting the design process I created a detailed design plan which was agreed on with the stakeholders. This plan took into consideration the deadline, available engineering resources and budget for testing.
Discovery activities
Discovery activities included:
- Survey of the users who used the previous desktop application to understand the main pain points and what users liked
-Competitor analysis of the desktop eye-tracking applications that exist on the market
-Brainstorming sessions
-Mapping the current process flow and workshops to define the optimal one
- Survey of the users who used the previous desktop application to understand the main pain points and what users liked
-Competitor analysis of the desktop eye-tracking applications that exist on the market
-Brainstorming sessions
-Mapping the current process flow and workshops to define the optimal one

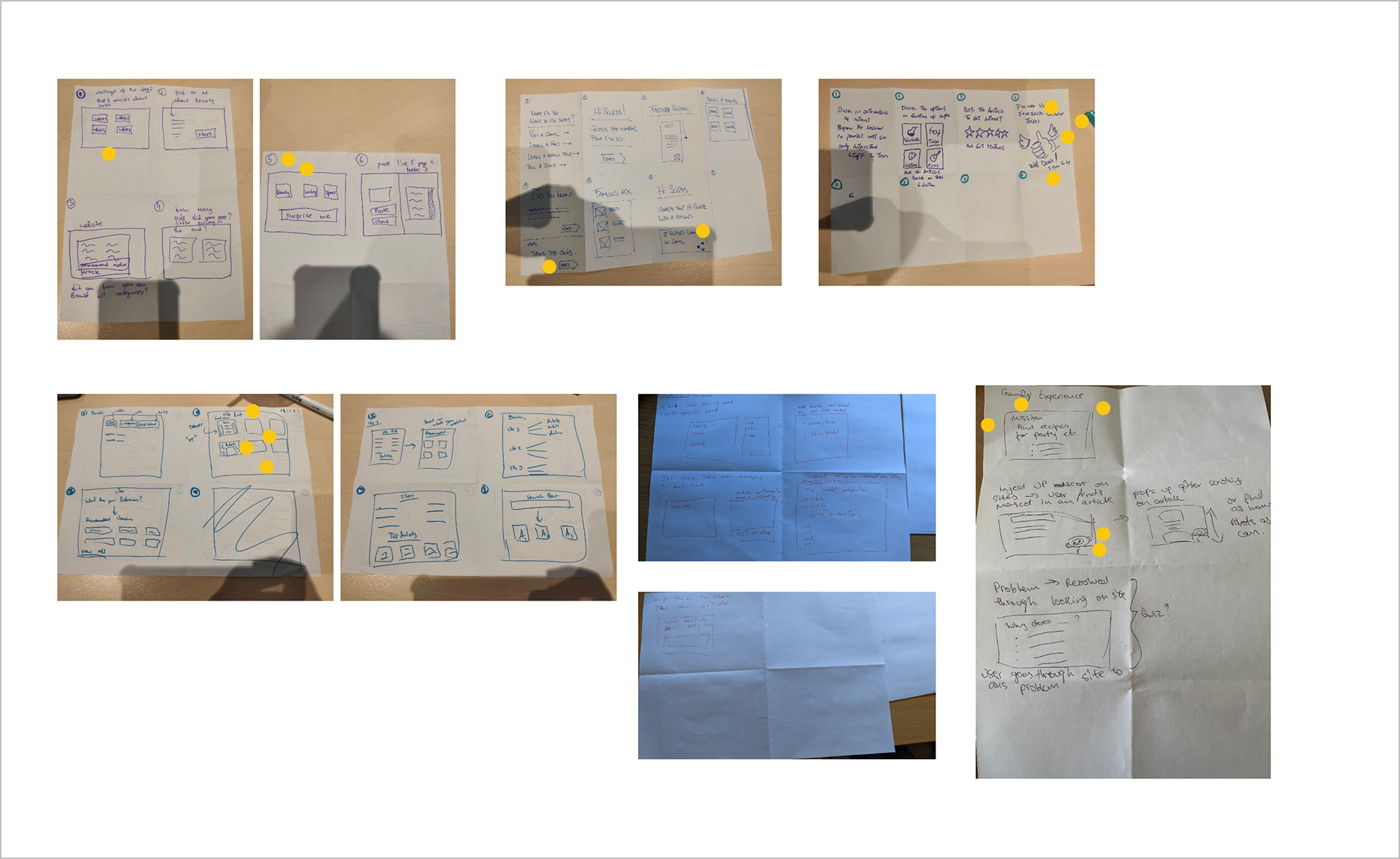
Crazy 8's session
Crazy 8's session
Based on the survey results, competitor analysis and brainstorming session the ideal process flow was created.
Proposed process flow done in Miro
The feedback from the survey conducted showed that users wanted:
- Greater eye-tracking accuracy to finish the study quicker
- Greater eye-tracking accuracy to finish the study quicker
-Diverse site directory to choose the sites to browse during the study
-Clear indication of how much time was left for the study
-Clear explanation of the purpose of the study
Design process
At the beginning of the design process, there were a few versions of wireframes that were created. Every version was checked with the product manager and engineers to get technical and product feedback. After the team was happy the final wireframe version was also shared with the stakeholders for their feedback.
Wireframes
Usability testing
Due to a limited budget, the testing was conducted by recruiting five participants through Airtasker and scheduling 1-1 video calls to go through a prototype. The testing plan included going through the main screens of the prototype and asking open-ended questions. In the end, the participants had to rate system usability scale questions from 1 to 5 (disagree to agree).
The feedback from usability testing was shared with the product manager, engineering team and stakeholders and addressed in another design iteration.
System Usability Scale
Final design

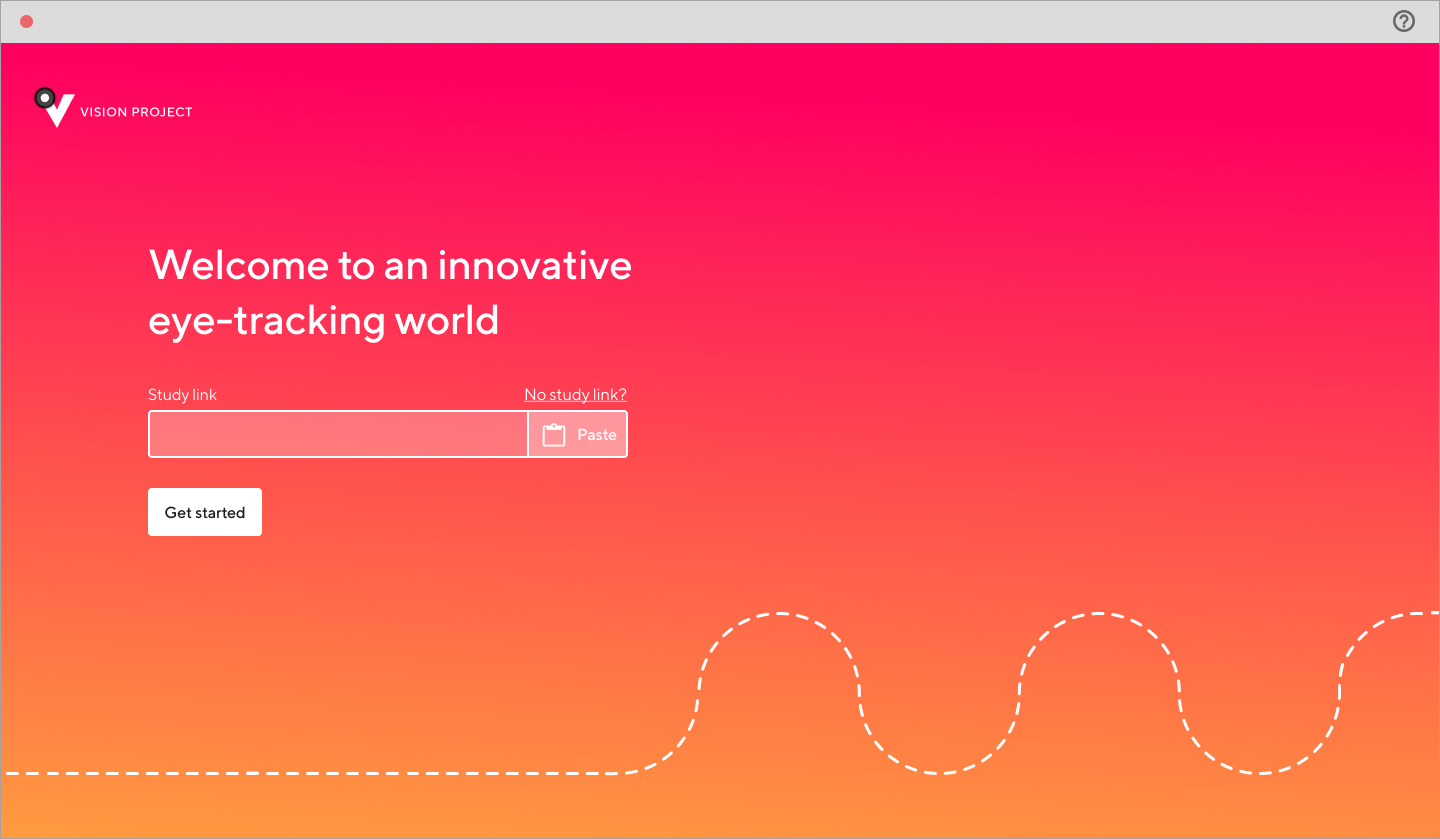
Login page

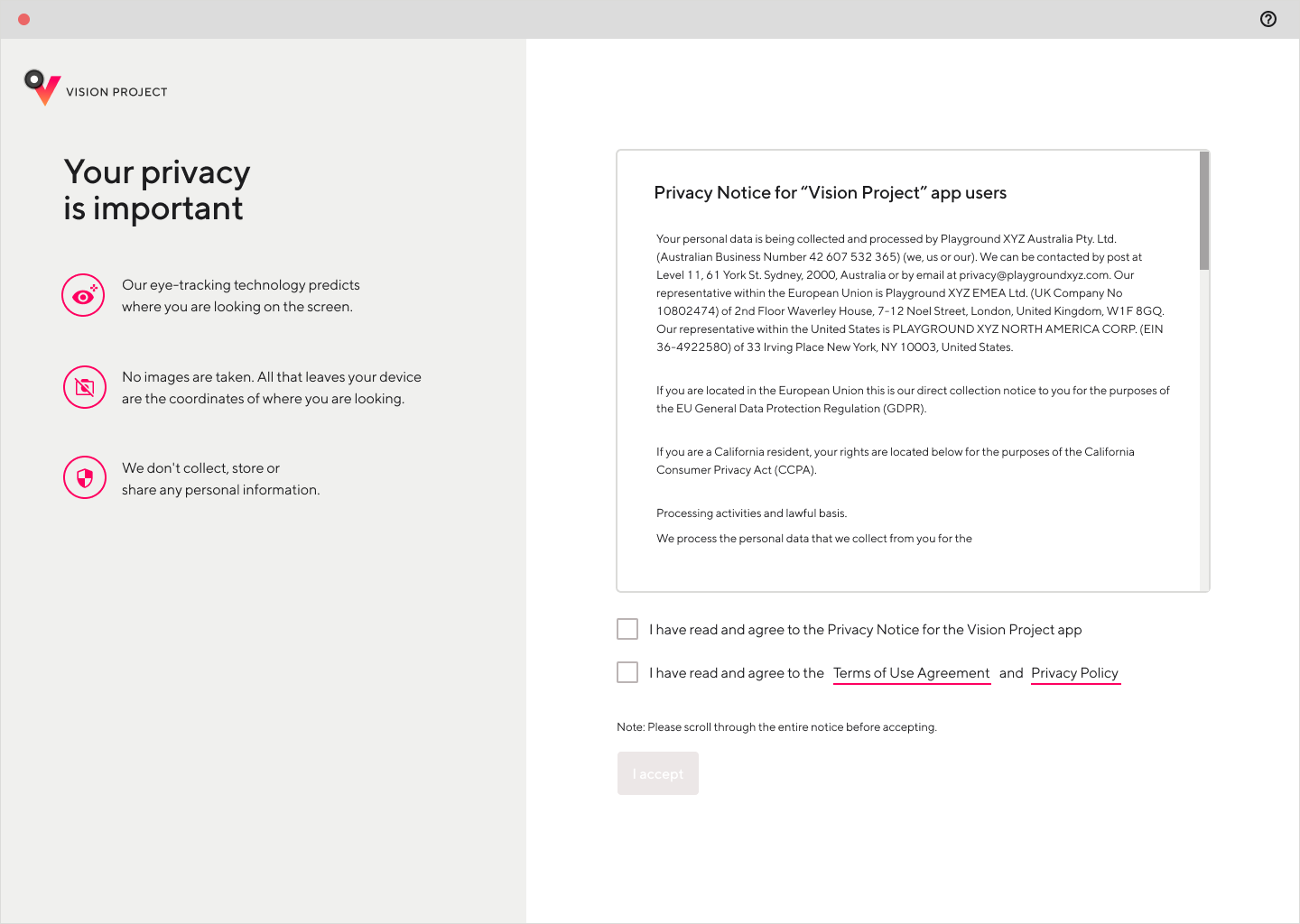
Privacy agreement

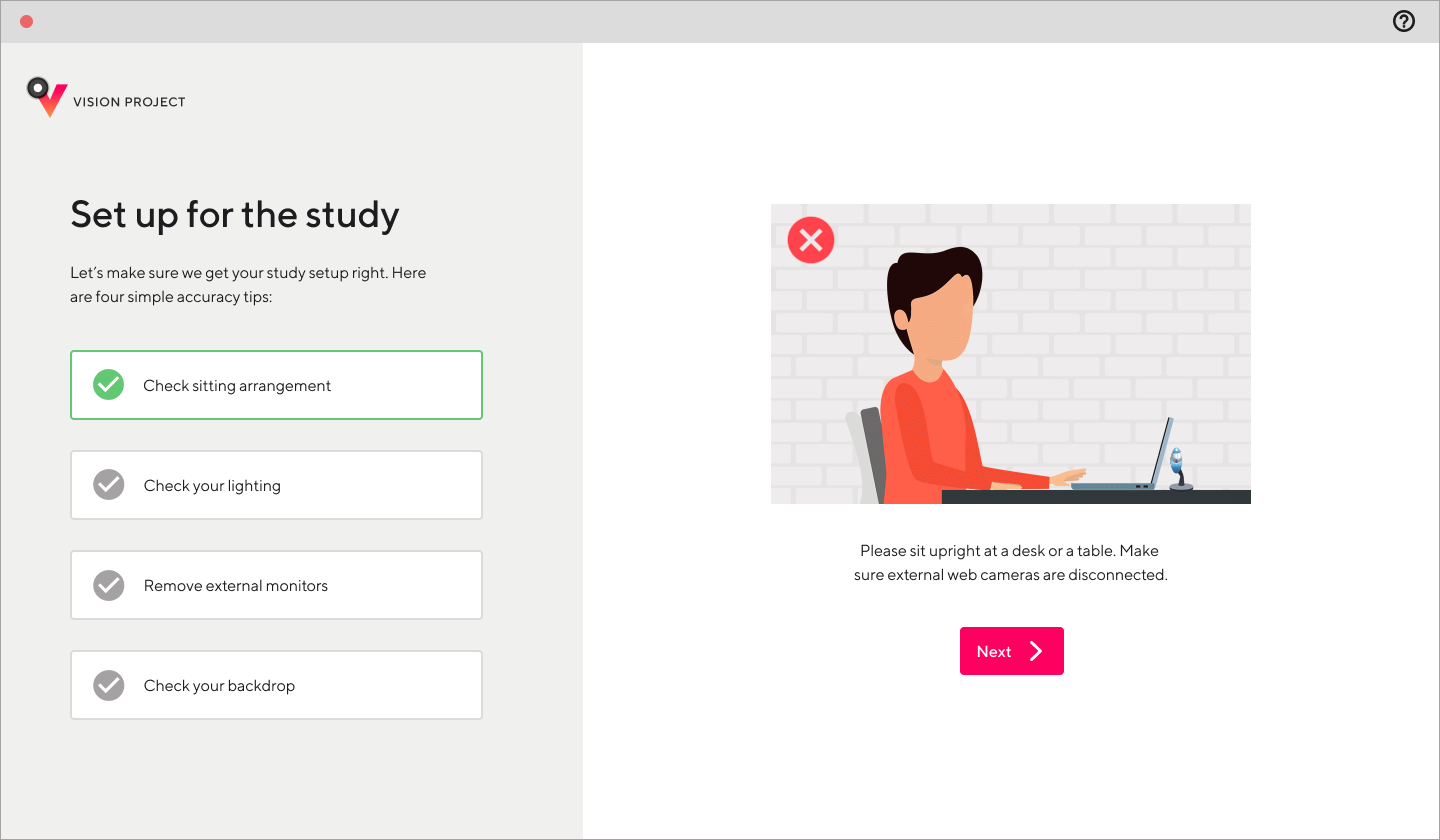
Study setup

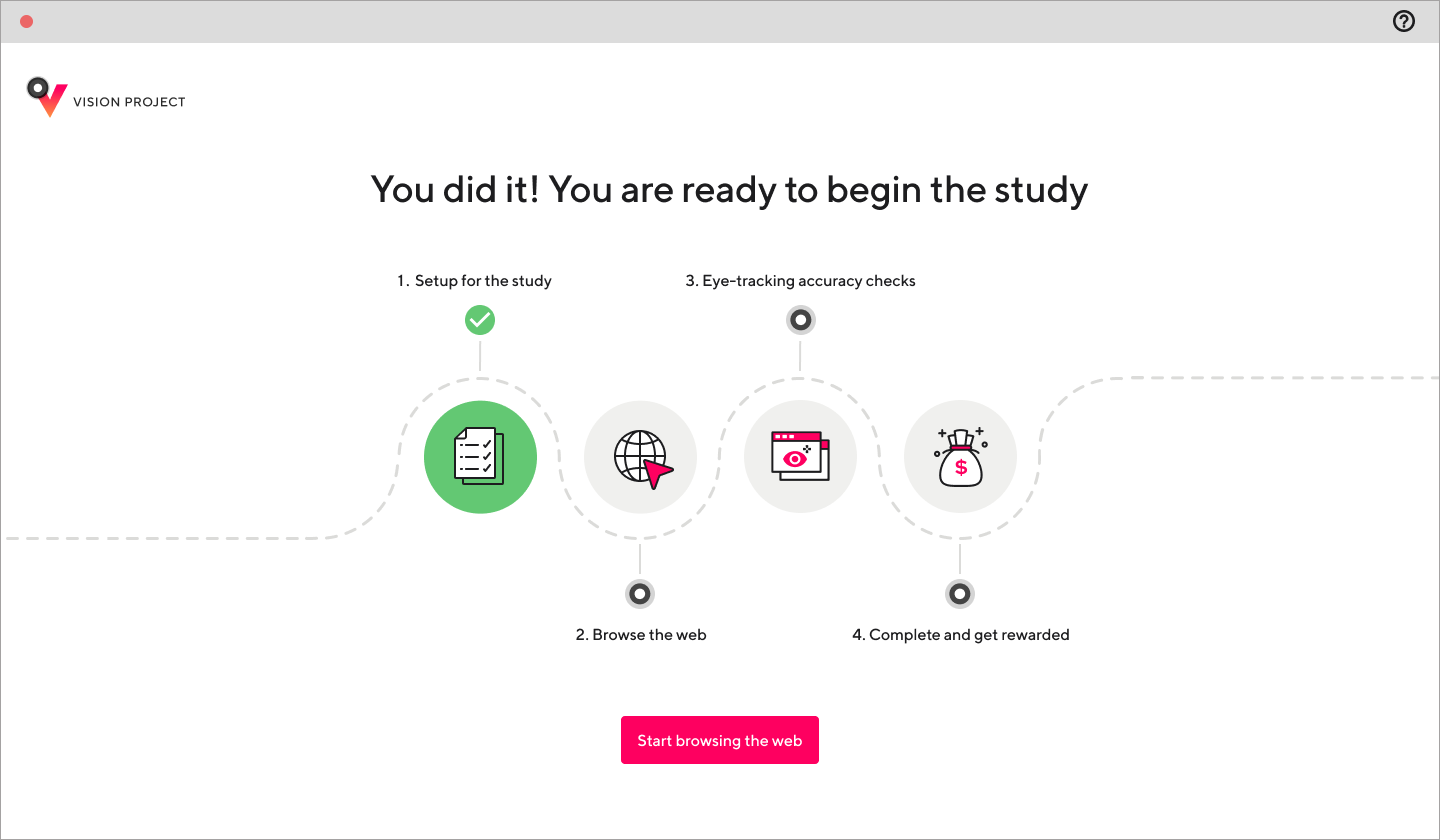
Study overview

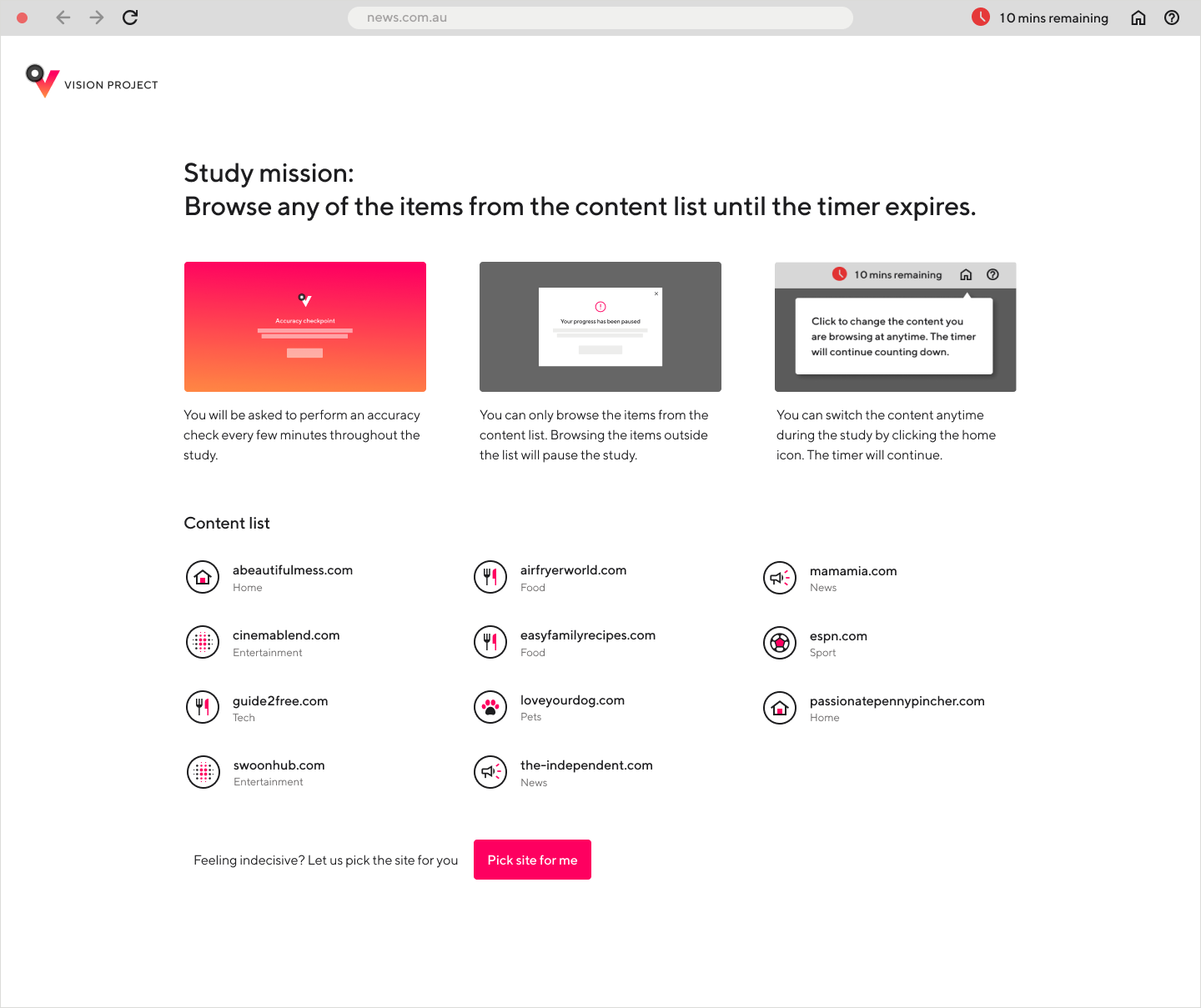
Study mission

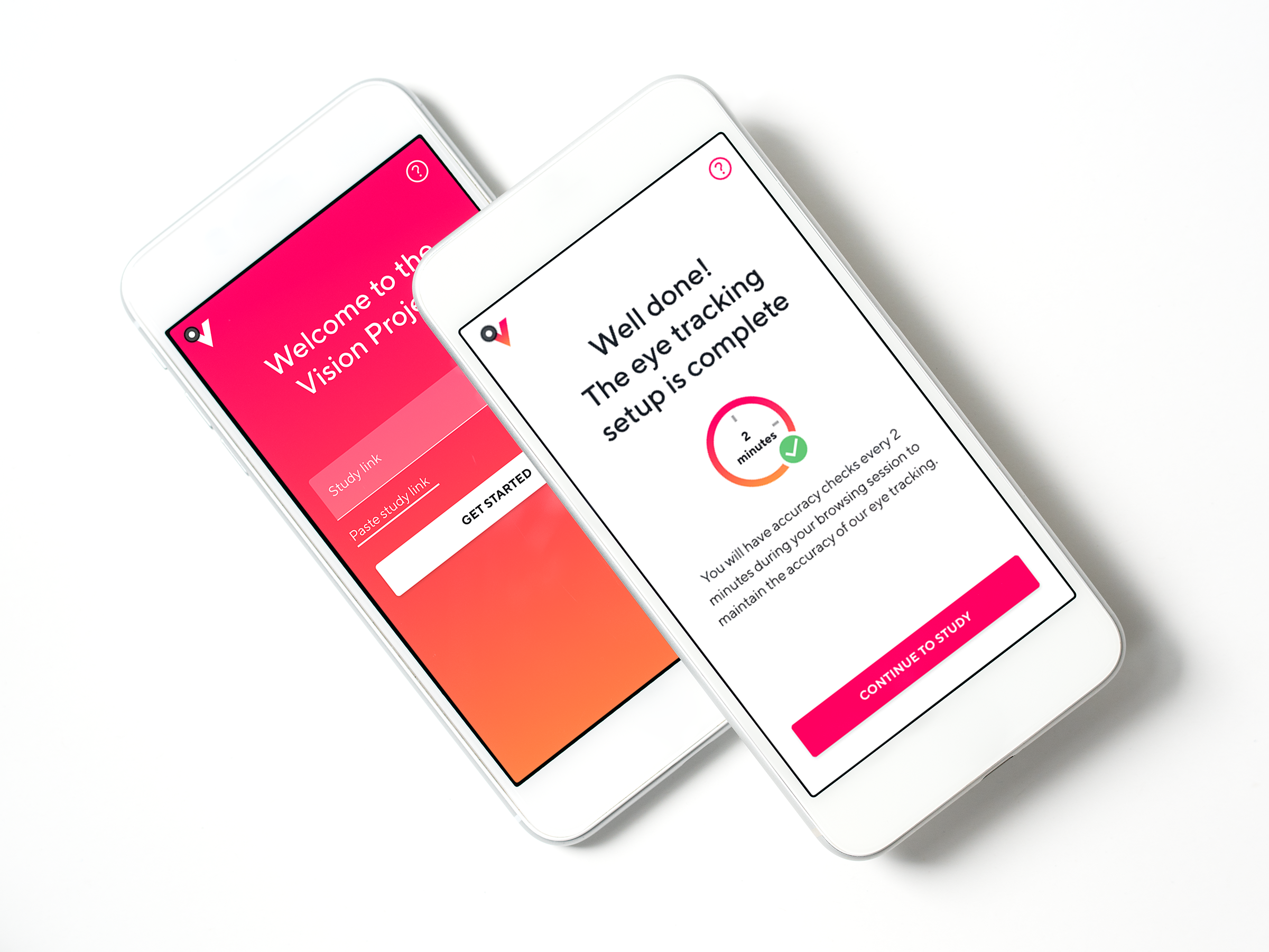
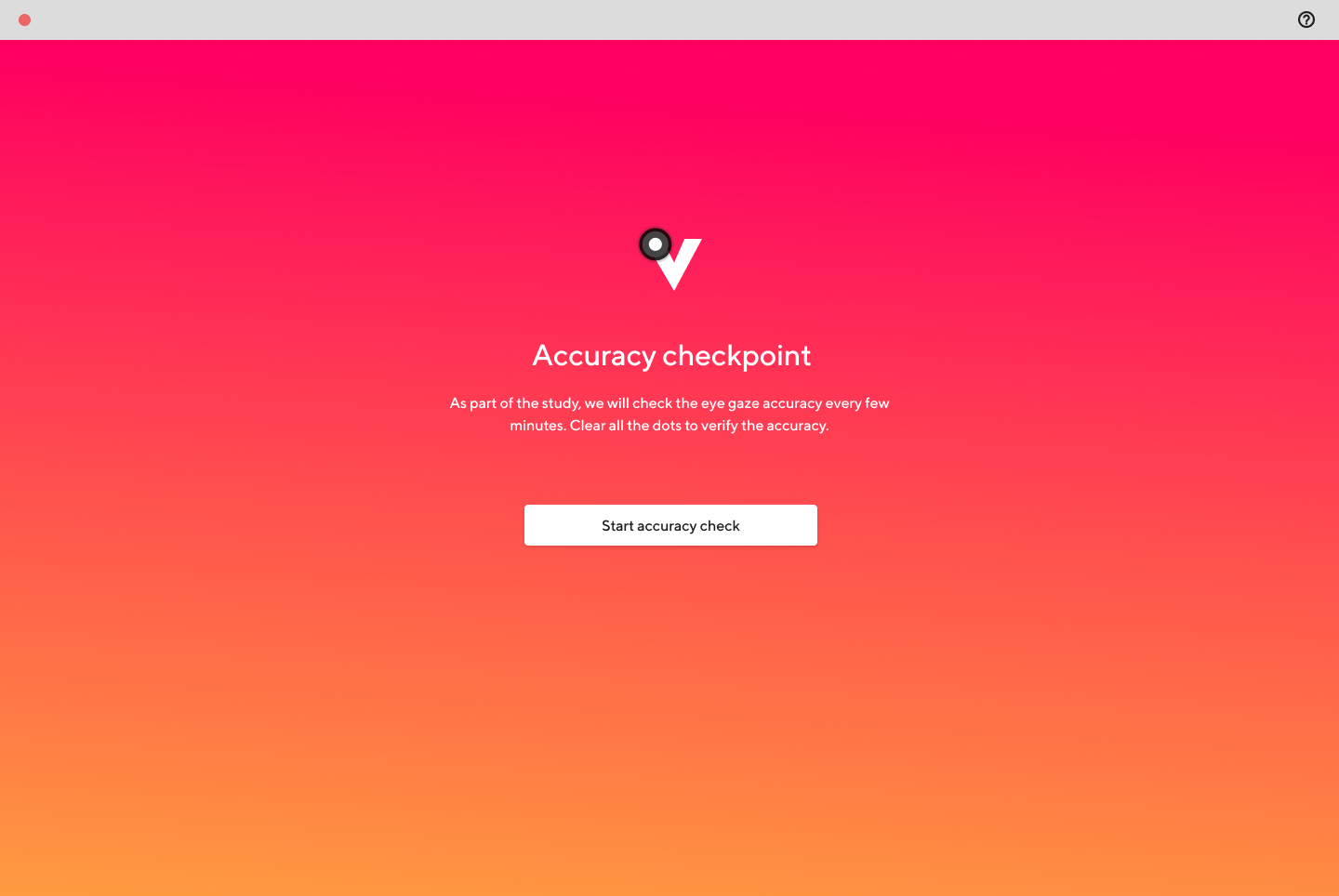
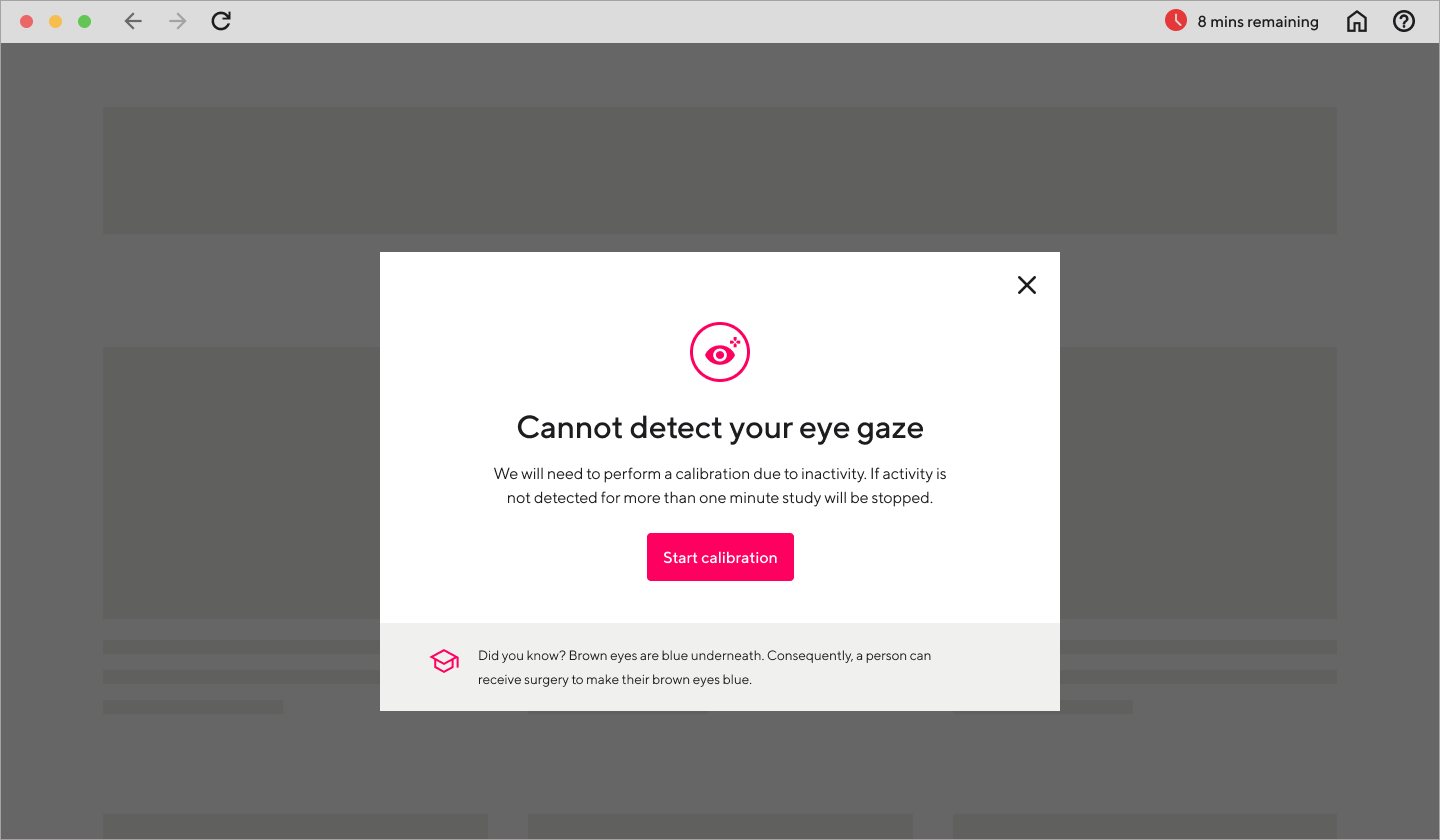
Eye-tracking accuracy checkpoint

Error dialog

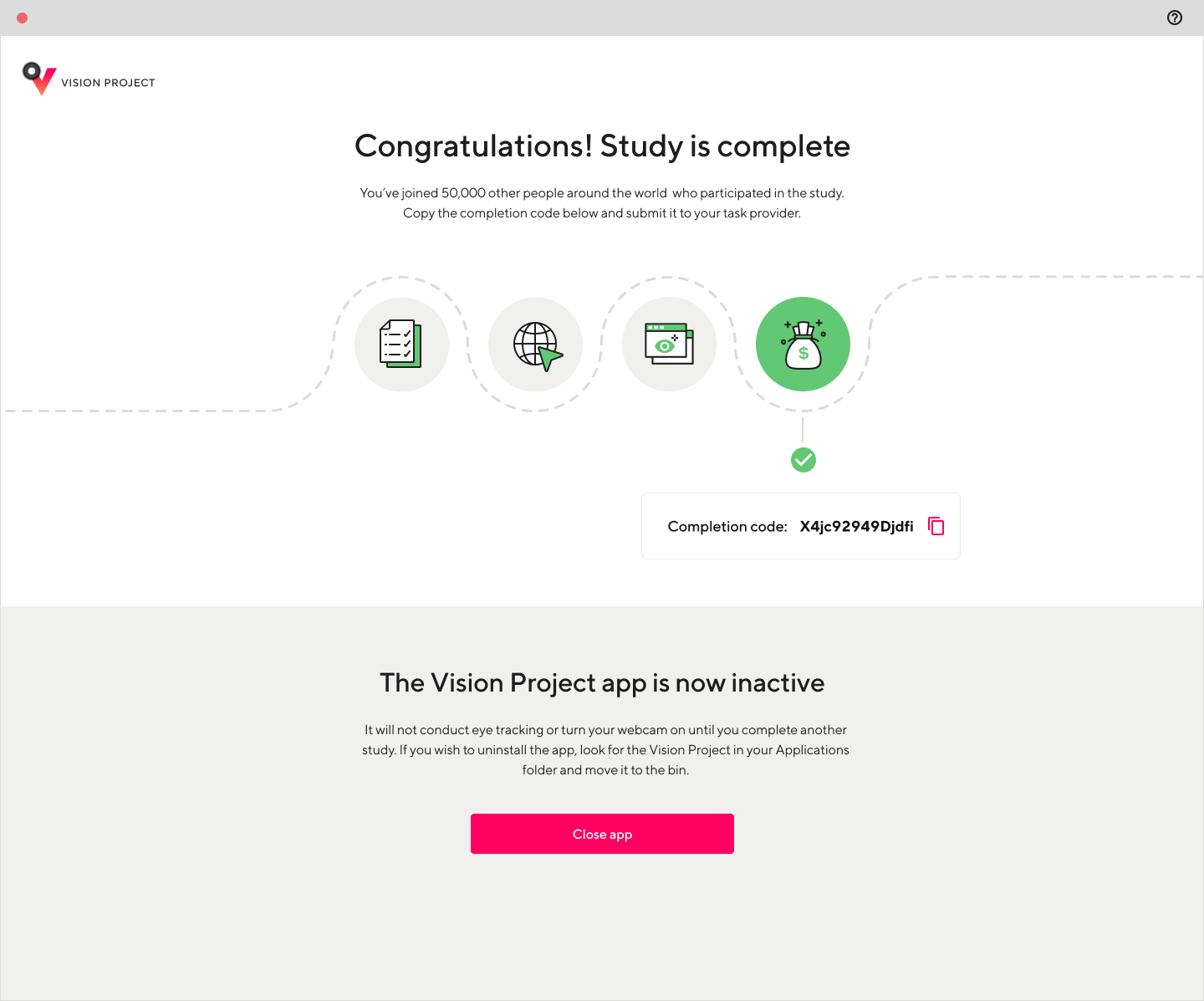
Study complete
High fidelity designs
Outcome:
Eye gaze accuracy metrics went up by 25% ☝
NPS went up by 10% ☝
NPS went up by 10% ☝
Learnings:
-Keeping stakeholders informed at every step of the way minimises the number of surprises when presenting the end product.
-It is crucial to do usability testing in the wireframes stage and later when high-fidelity designs are done.